6 myths of Progressive Web Apps
Terms like “Progressive Web Apps” (PWAs) are useful to help spread concepts, but they come with a risk of misuse and misunderstanding. As a fairly new and evolving concept, PWAs may be defined and understood differently by different people. In this post, I’ll share some common myths (IMHO) about PWAs.

The officially unofficial PWA logo
I’m hoping this post will spur further discussion and help us all to come to a better, shared understanding. We’re continuing to discuss this with our fellow browser vendors too!
First, what are PWAs actually?
We should really start with the definition from Alex Russell, who came up with the term along with Frances Berriman. PWAs are:
Responsive, connectivity-independent, app-like, fresh, safe, discoverable, re-engageable, installable, linkable web experiences.
That’s quite a lot to remember, already — and that’s before we’ve even gotten to the checklist style of definition! So here’s some other ways I like to describe them:
“Web apps upgraded to be first-class apps”
Or:
“The best of the web, plus the best of native apps”
Or, in Alex’s words again:
“Just websites that took all the right vitamins”
In other words, they’re about learning from native apps and building — and delivering — the best experiences on the Web. (It’s still the Web, just with added benefits!)
OK now here are my top myths about PWAs:
Myth 1: PWAs are just browser-specific magic
If you’re new to PWAs, they might seem like browser-specific sorcery (or “bleeding edge Google-specific weirdness”, as I read from one developer!). But essentially they’re about combining some web standards and best practices, with the purpose of delivering better experiences.
I think of PWAs as having a simple baseline requirement:

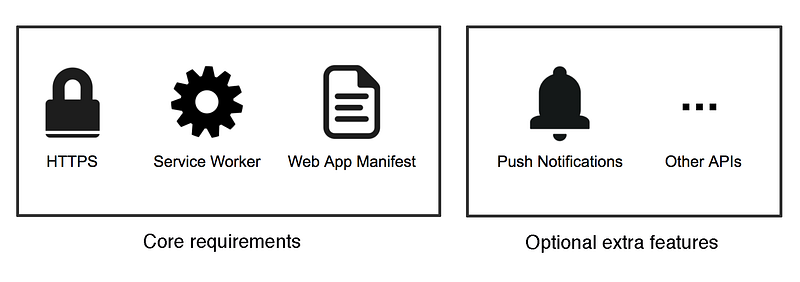
PWA standards
As long as you serve your site over HTTPS, you have a Service Worker with some basic caching, and you register a Web App Manifest with some basic information like the name and at least one icon, your website should be recognised (e.g. by Samsung Internet, see Myth 2 for details) as a PWA.
With this combination, in supporting browsers, your users can add your site to their homescreen, launch it in a standalone window (if that’s how you’ve configured it) and re-use it, whether or not they have a data connection. This kind of user experience used to be the preserve of native apps.
Other features such as Push Notifications are often discussed in relation to PWAs (the definition above includes “re-engagement”), but I see these as optional extras. In fact, I like to think of PWAs as a toolkit. You don’t have to combine everything altogether, although it can often create the best experience if you do.
The other key aspect of PWAs — aside from the actual web standards involved — is performance. Tools like Lighthouse can give you a score for this. One of the best ways to get a real-world score is to use webpagetest.org/easy and check the box for the Lighthouse audit. This will give you an easily-shared link that your team can use, as well as a controlled environment that you can run your test in (thanks Alex for the tip!).
Performance is a big topic in its own right. Our friends at Google include performance metrics in their “baseline” definition, but I prefer to see it as outside the scope of the core PWA definition. Otherwise, imagine one day you add another resource to your site and it pushes it beyond a performance metric — suddenly your PWA isn’t a “PWA” anymore! This might be beneficial for encouraging better experiences, but I also think it could be confusing for our definition and I doubt that every browser will want to have the same criteria.
Myth 2: PWAs are just a buzzphrase for stuff we have already
Here’s the flip side to Myth 1: PWAs are not only a combination of existing standards and practices. Because PWAs can be granted special features by browsers, app stores and more.
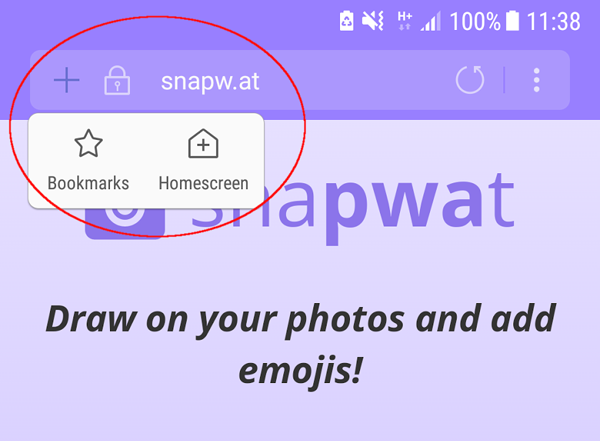
For example in Samsung Internet we have a feature called ‘ambient badging’. If the browser detects you’re viewing a PWA (by recognising the web standards mentioned in Myth 1 — further details here), then it will dynamically update the usual bookmark icon in the URL bar, to a special ‘+’ icon, giving your users an easy shortcut to add it to their homescreens.

Samsung Internet’s + icon for PWAs — and the menu that displays when you tap it
Update: Mozilla are introducing a similar feature in Firefox v58 on Android. This has since been released to stable.
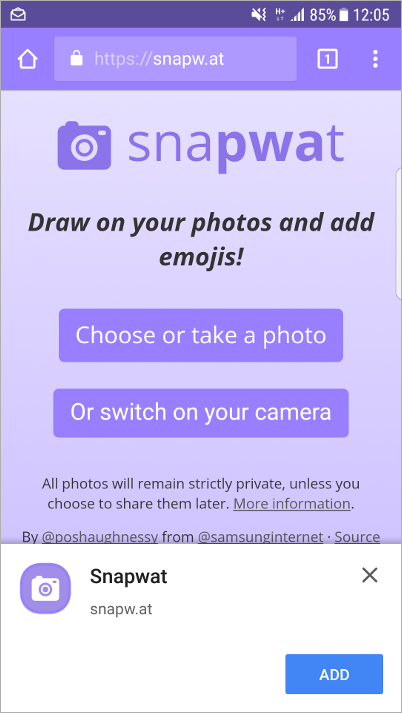
Based on engagement metrics determined by your browser (here are Chrome’s), they may also be shown an Add To Homescreen prompt.

Add To Homescreen prompt in Chrome for Android
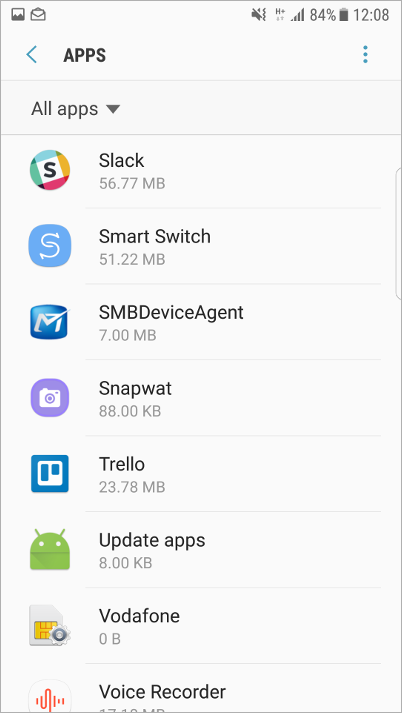
And in Chrome for Android now, you actually get a real Android app — with their new WebAPK feature. When you install a PWA on your homescreen, it automatically creates a lightweight Android app wrapper, so your app actually appears in the Apps list and is a true first-class citizen.

The Snapwat PWA is now an Android app!
PWAs are even coming to app stores now. Microsoft are introducing ‘passive ingestion’ of PWAs into the Microsoft Store (although you can opt out if you want). Microsoft will be performing automated quality tests and manual reviews, in order to determine if your PWA is up to scratch. This is already starting to happen in the Windows Insider Preview and it should be in the regular Windows release next year.
There have also been hints from the Chrome team that this may be coming to the Play Store in the future too.
We don’t necessarily need our web apps in these app stores — you can still access them via the web of course — but this should be a great bonus, for better discoverability and recognition.
Myth 3: PWAs are only for offline apps
The next myth is that PWAs are only worthwhile if you particularly need your app to work offline. Service workers are not just for offline access, they are for making your website function reliably, independent of the network conditions.
This is from Henrik who has worked on the new Starbucks PWA
I’m sure we’ve all experienced the frustrations of a bad connection, but sometimes it’s too easy to forget about that when we’re developing and testing everything on our super-fast office broadband. As Jake Archibald says, don’t treat a poor connection as an error — instead, treat the network as an enhancement.
Myth 4: PWAs are a mobile thing
The next myth is that PWAs are all about mobile and mobile apps. PWAs are not specific to mobile — they’re for desktop too.
For example, DeX is a dock that lets you turn your phone into a desktop experience, plugging in a monitor, keyboard and mouse. As shown in this video, Samsung Internet for DeX provides the same ambient badging feature as Samsung Internet for Android, making it easy to add PWA icons to your desktop and open them in standalone windows:
Progressive Web Apps and Ambient Badging in Samsung Internet for DeX
As shared above, Windows will be gaining full PWA functionality soon too. Plus there’s support on Chrome OS. The FT web app is shown as an example here, receiving an “Add to shelf” banner:
Progressive Web Apps: Great Experiences Everywhere (Google I/O ‘17)
Update: At Chrome Dev Summit, Google also shared a preview of PWA functionality coming to the standard desktop Chrome browser in 2018!
PWAs even go beyond mobile and desktop. They’re also for Virtual Reality. Because if you’re making a cross-platform VR experience using WebVR, why wouldn’t you also want the benefits of a PWA?

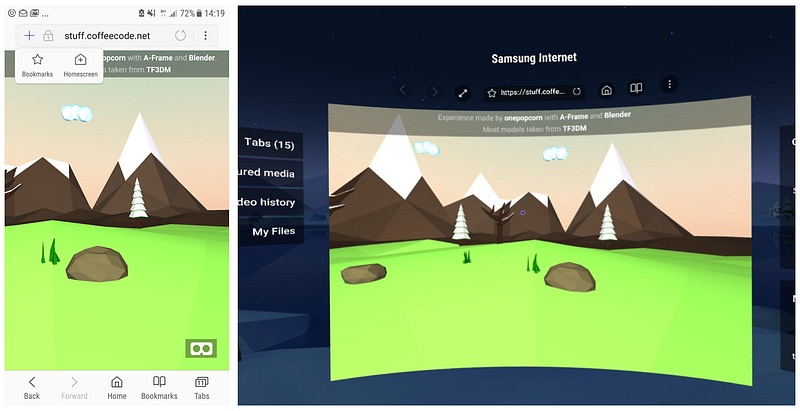
Dan Scott’s WebVR PWA running in Samsung Internet for Android and Samsung Internet for Gear VR
Myth 5: PWAs are a Google-only thing
Our friends at Google are doing great work, leading much of the effort around PWAs. However, PWAs are not just a Google thing, they’re a cross-browser collaboration. Their broad level of support was demonstrated well at the PWA Dev Summit last year:
This doesn’t mean to say that all of these browser vendors think about PWAs in the same way. For example, the Add To Homescreen requirements are not a web standard — not yet anyway. Friends at other browsers have expressed reservations about the current lack of a broad consensus around what makes an app ‘installable’. We recognise that this is still a challenge, especially if you’re looking for a simple way to describe the user experience of PWAs across different browsers. We’re continuing these discussions!
If we leave aside these browser-specific treatments for now though, at their core, PWAs are based on web standards. Web standards are inherently a cross-browser effort. As an example, our Samsung colleague Jungkee Song is one of the editors of the Service Worker spec.
The features of PWAs are well supported across many Android and desktop browsers. A good starting point for checking support is Is Service Worker Ready?
Myth 6: PWAs are not ready yet
Finally, the misconception that there’s not much point building PWAs until they’re supported on iOS!
Firstly, we recently had the good news that Service Workers are now in development in WebKit. Update: and now Web App Manifest too! Another update: And now Service Worker and basic Web App Manifest support are in the stable release of iOS, hurray!
Secondly, we have Progressive Enhancement. You can still give users of browsers without support the same experience they have currently, while taking advantage of PWA features on the platforms and browsers that support them — i.e. ones used by billions of people!
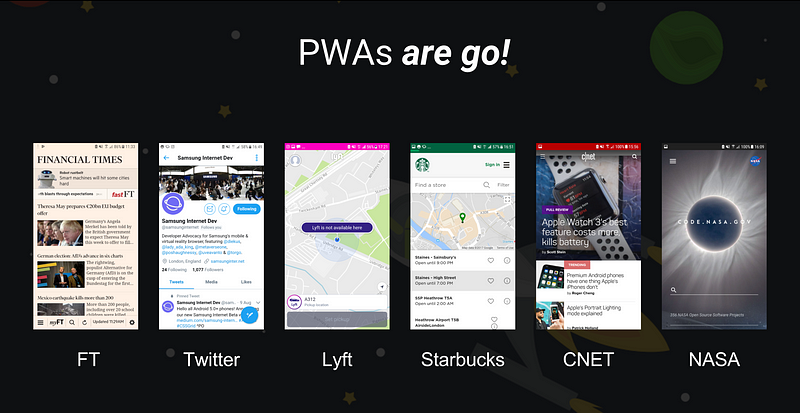
Thirdly, if you hold off too long, you might get left behind! Yes, PWAs will continue to evolve. Aspects like WebAPK and app store recognition are at early stages right now. However, the best way to help their progression is to embrace them and give browser vendors your feedback. In the last few months we’ve seen many big brands release PWAs, including Twitter, Lyft, Uber and Starbucks:

Slide from Progressive WebVR Apps, a presentation we gave at JS Monthly
I hope this has helped to clear up some PWA misconceptions, but if not, please leave a comment or tweet me. I know we still have work to do as an industry, to align on a clear, shared definition.
Finally, a 140 character summary (no 280 for me yet! 😉):
Update: I since gave a presentation based on this article at London Progressive Web Apps. You can find the slides here and the recording here.
Tagged in Web Development, Progressive Web App, Pwa, Web, Mobile
