Beyond the Browser

It’s 2017 — a decade on from the launch of the iPhone. What has become of the web, and what is it becoming? That was the topic of my talk this week at London JS. Here’s the short version…
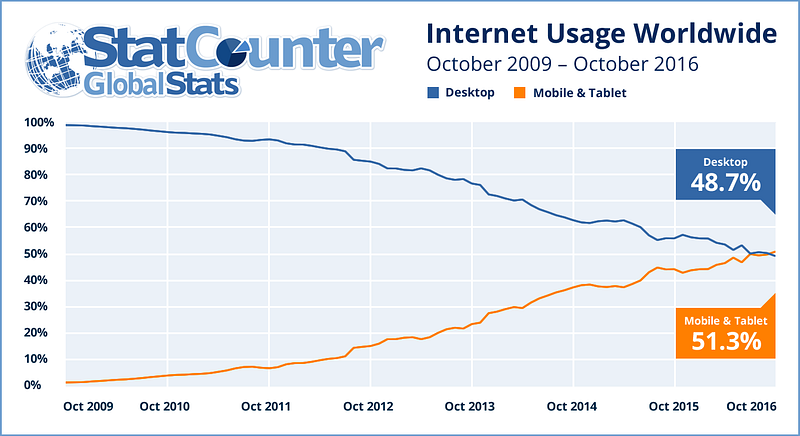
As we know, it’s been a decade of dramatic change, with mobile eating the world and overtaking desktop worldwide:

“Mobile and tablet internet usage exceeds desktop worldwide” - StatCounter
As the hype pendulum has swung back and forth, I’m sure we all remember headlines like these about the mobile web:
“Why Facebook ditched the Mobile Web”
- ReadWriteWeb
“Why LinkedIn dumped HTML5”
- VentureBeat
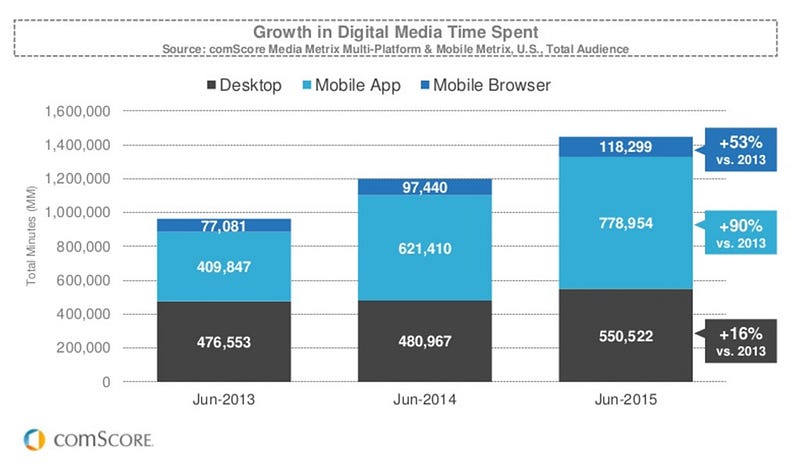
The worry for the web is that the majority of all that extra time users are spending on their mobiles has gone to native apps:

2015 U.S. Mobile App Report — comScore
Some reports suggest 80–90% of time is spent in apps, versus the browser. We could argue about how much those native apps are made up of web content, but let’s be honest: this sounds bad for the web. Some have even called it a crisis.
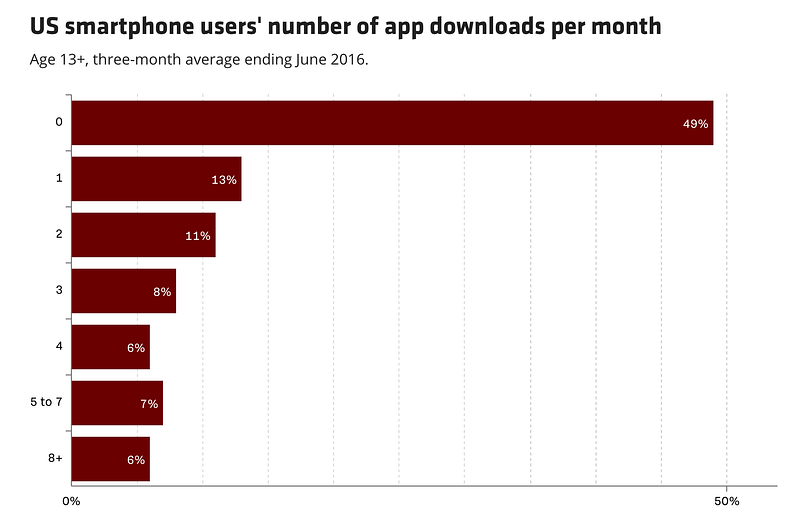
It must be noted though, that it’s only a handful of apps that are getting most of the attention. A report suggested mobile users spend 80% of their time in just 5 apps — and results in the US suggest half of users download zero apps per month:

Data from comScore, via Recode.net
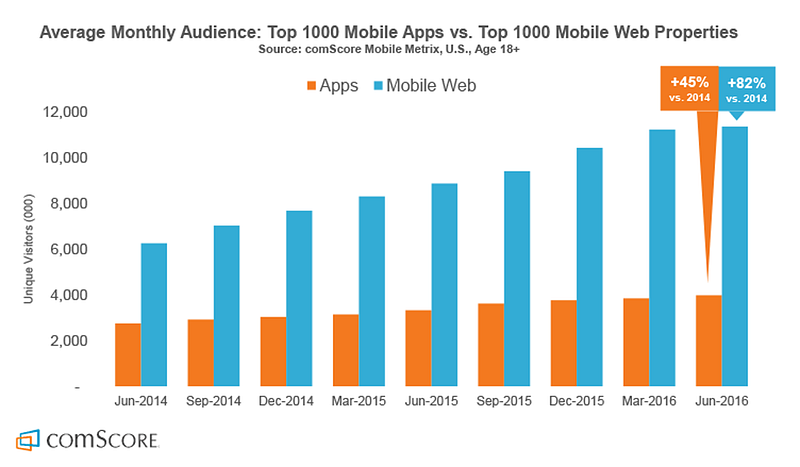
And if you look at the charts for overall audience reach, it feels like the opposite story:

2016 U.S. Mobile App Report - comScore
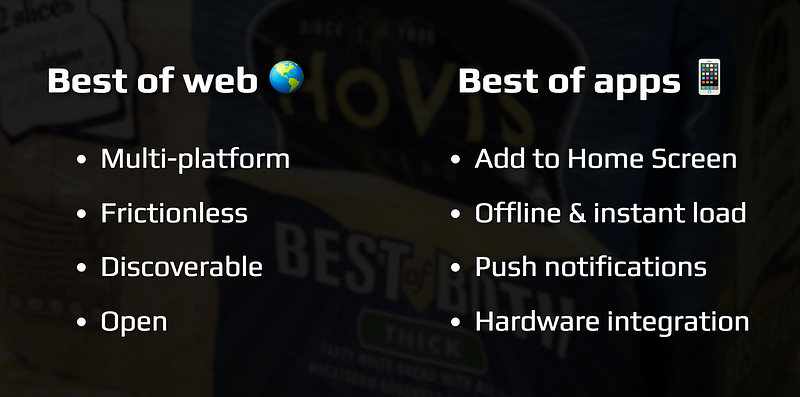
The web kicks ass when it comes to discoverability and distribution. Audiences can find you in any search engine. The reduced friction of just tapping on a link and having the experience load straight away — not having to go to a store and download something first — is extremely valuable. The overall reach that you can get with the web is still unparalleled.
So wouldn’t it be amazing if we could combine the two? To take the things that we love about websites and combine that with the features and performance that we now expect from native apps?

Beyond the Browser — slides from my London JS presentation
Thankfully, someone’s thought of this already and they’re called Progressive Web Apps!

Believe it or not, this is not the official logo!
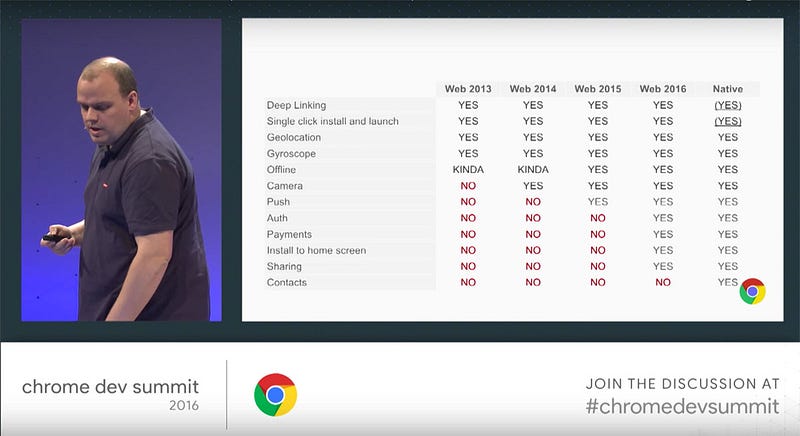
It’s taken longer than many would have liked and there have been a few good, ahem, learning experiences along the way, but the web is now closing in on feature parity with native. (Disclaimer: I’m talking about standard features and about the majority of major browsers). Paul Kinlan conveyed this well in his Chrome Dev Summit talk last year:

What Comes Next for the Web? — Paul Kinlan
Beyond network connectivity
Let’s start with probably the most important item in the list: ‘Offline’. Service workers to the rescue! Making a web app function offline is now wholly achievable using this powerful new feature — essentially a programmable network proxy. Using sw-toolbox and depending on your needs, it could be as easy as something like this:
if (navigator.serviceWorker) {
navigator.serviceWorker.register(‘/service-worker.js’);
}
// service-worker.js
importScripts(‘/sw-toolbox/sw-toolbox.js’);
toolbox.precache([’/’, ‘/an-image.png’, ‘/some-styles.css’]);
toolbox.router.get(‘/*’, toolbox.networkFirst);
(Update: It’s of course worth reading up and experimenting more about service workers before going full-steam ahead in production though! Especially to understand caching and updates. There is a list of useful resources here which should provide a good starting point.)
Service workers are now supported in Chrome, Firefox, Opera and Samsung Internet. It’s also in development in Edge. Despite that, the question that always comes back straight away is:

Beyond the Browser — slides from my London JS presentation
The answer is what we (should be) always doing anyway: progressive enhancement. Check if service workers are supported and if so, you can provide the best experience in that browser. As Jake Archibald put it:
“If you use Service Worker and suddenly your stuff has more features or become faster in Chrome and Firefox than it does in Safari, then that would give Apple more reason to implement Service Worker. As web developers, you are in control of the future of the web here.”
Beyond the browser tab
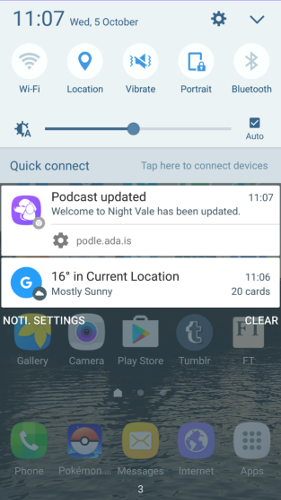
Service workers aren’t just capable of offline support though. They now allow our code to live on beyond the lifetime of the open tab. This provides the basis for powerful features that were previously the preserve of native apps. Features like push notifications and background syncing.

Web push notification from Podle
We’re also able to go beyond the browser tab using Web App Manifest. This enables our users to add our web apps to their homescreen, for easy access like native apps — and (if we desire) launch them as standalone ‘apps’ outside of a browser tab. This has been possible with browser-specific methods before, but the nice thing about Web App Manifest is it’s an open standard, with support already from Chrome, Opera and Samsung Internet (and full support from Firefox on the way).
Here’s a quick video of my Snapwat PWA that demonstrates adding a web app to the homescreen and using it offline. It also uses <input type=’file’> for camera support:
Demo of https://snapw.at
Progressive web apps are starting to show some very promising results for users and for businesses. Google’s Web Showcase has some great case studies — for example Flipkart Lite which resulted in 3x more time spent on site and a 70% increase in conversions!
Beyond the digital world
The Web isn’t stopping at mobile apps though. It’s expanding beyond the digital world and starting to reach out into the physical world around us.
The Physical Web is an open standard for Bluetooth beacons. Beacons broadcast URLs (using the Eddystone-URL format) which browsers or other apps can detect, when they’re in the vicinity of the device. Users can then get handy information about what’s around them. For example, a bus timetable or a conference schedule.
You don’t need to buy a beacon to try it out yourself — using an app like Beacon Toy you can make a phone act like a beacon itself. You can then try detecting it in our own Samsung Internet if you like; we introduced support for Physical Web in our v5.2 beta with an extension called CloseBy:

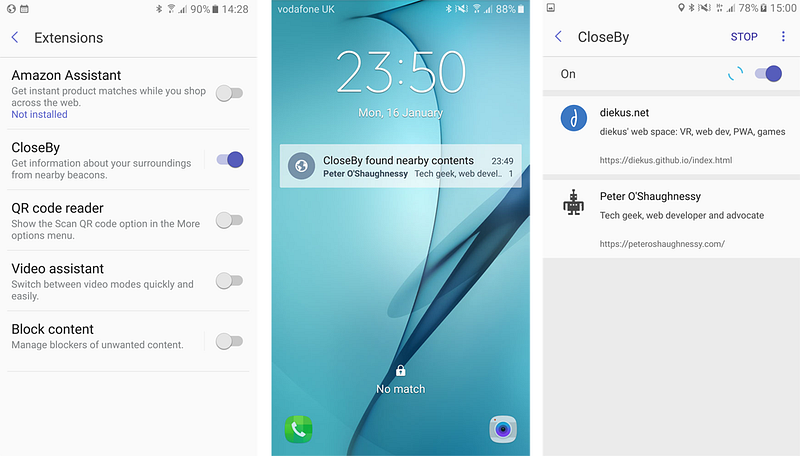
CloseBy feature in Samsung Internet v5.2 beta
So now our browser can detect Bluetooth beacons. What about actually interacting with Bluetooth devices? This is also possible — with Web Bluetooth. The standard is at a comparatively early stage right now, but it’s already available to try out in Chrome as an origin trial [update: it’s now officially in Chrome 56].
Here’s a Web Bluetooth demo I made a while back, for controlling a drone from the browser!
I was also using Web Bluetooth to control my slides. It was easy to set this up using bleno along with a simple local web sockets server on my laptop. I then just needed to make a quick PWA with Web Bluetooth in order to connect from my phone. (Note the Flight Mode icon — no need to rely on conference wifi on your phone, as long as you’re in Bluetooth range of your laptop!):
These are just a couple of examples, but with more smart devices launching all the time, I’m excited about the web browser becoming a remote control for the world around us.
Beyond reality
The web isn’t stopping there either though. It’s now even reaching out into virtual reality and augmented reality.
The new WebVR API is turning the web into an exciting platform for VR apps and content. It enables web apps to connect with an attached VR headset, read the orientation data and display content in a fully immersive, stereoscopic way. This could be on anything from a high-end desktop-based unit like an HTC Vive, to a mobile setup like our Samsung Gear VR or even (using a polyfill) a Google Cardboard.
One of my favourite WebVR examples is A-Painter, Mozilla’s Tilt Brush-esque web app for the HTC Vive:
It was made using A-Frame, which is a great library for easily creating WebVR apps using HTML and JavaScript. The brilliant thing about it being the web is that sharing your digital creation is as easy as just sharing a URL! If the recipient doesn’t have a VR headset to hand, they can still view it on their mobile or desktop screen as normal.
My colleague Ada Rose Edwards also used A-Frame — along with Web Sockets — to develop the amazing multi-user telepresence demo that she shared with 100 people live at London Web Performance this month!
Microsoft announced a while back that they’re working on WebVR too, with an eye on using it for Hololens. So we could soon start to see WebVR being adapted to augmented reality too. Just imagine the potential for the AR web!
Beyond the browser
I hope that this has shared some of the ways that browsers are going way beyond just being ‘browsers’.
Of course, we can still browse websites — tap on links and type out URLS. The hypertext basis of the web should still be cherished! It’s one of the great strengths of the web that the very first web page continues to work in browsers to this day.
Yet, the web is becoming capable of so much more too. Previously, I wondered if ‘browser’ was still the right word. Now I like to think of it as being the same as the word ‘phone’. Of course our mobile phones can still make telephone calls, but they now have many additional powers too. So next time you hear the word ‘browser’, why not sound smart and say “Ah! A somewhat anachronistic linguistic holdover!” 😉
Getting involved
We can all help to shape the future of browsers. This year, I’m hoping to get more involved in web standards myself. If you’re excited about where the web is heading — or if you have frustrations that could be solved — please get involved too!
A good place to start is the WICG — there is a discussion forum here that you can join. We also have a page about contributing to Chromium here, including a link to ‘good first bugs’.
Together we can help to evolve the web. First, we can help it to meet the high expectations that have been set by native mobile apps. Then, perhaps, we can go beyond!

By Kevin Harber
The slides from my presentation are available here (source code here) and here is the recording. Thanks again to London JS and Just Eat for hosting my presentation and to all the attendees!
I’m keen to update this presentation and share it with attendees at future events too. If you are interested in such a topic at your event, please get in touch 😃
Tagged in Web Development, Mobile, Samsung, Browsers, Progressive Web App
