Creando un Componente Web simple para usar un mando
Componentes Web 101
For the English version, click here.

estados del componente
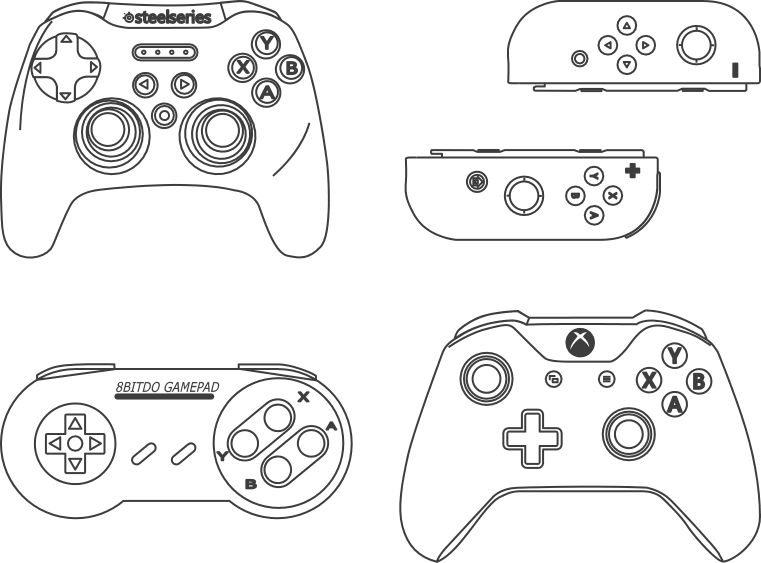
Recientemente empecé a desarrollar un demo que utiliza WebXR con capacidad de adaptarse a distintas plataformas y configuraciones de hardware. El reto está en utilizar de la mejor manera los recursos que tenemos disponibles, aprovechando dispositivos que pueden ser más comunes de lo que creemos, y que nos pueden ayudar a dar una mejor experiencia de usuario. Uno de mis dispositivos favoritos a la hora de crear experiencias en la web es el mando (control). Lo encuentro tan interesante porque no es difícil encontrar uno a mano, tienen un buen soporte entre los navegadores, vienen en muchas formas y tamaños, y poseen un modelo de interacción que es conocido por muchas personas (generalmente presionas un botón y pasa algo).

Mandos. Son más comunes de lo que imaginamos!
Estas características hacen que los mandos sean buenos dispositivos para incorporar en aplicaciones inmersivas. Ahora, si bien utilizar el mando es relativamente sencillo, sería aún mejor abstraer la inicialización del mismo y hasta proveer un indicador del estado de la conexión en la interfaz gráfica.
Viendo la multitud de buzzwords y frameworks que hay ahora mismo, es difícil a veces identificar una buena opción que pueda conllevar el paso de tecnologías y tiempo. Y mientras trataba de pensar cómo podía hacer este ejemplo, me acordé de una charla por Gil Fink sobre Componentes Web que escuché el año pasado, y decidí tratar de utilizarlos para empaquetar la funcionalidad del API e incluir un indicador de conexión en la interfaz gráfica. Todo esto estaría empaquetado de forma que sólo se requeriría poner en una página HTML y funcionaría sin problema.
Bienvenidos a Haciendo un Componente Web para principiantes.
Habiendo explicado la idea general, quiero decir que este es mi primer encuentro con dichas tecnologías, y estoy ansioso por ver si quizás yo también debería apostar en Componentes Web. Bienvenidos a “Haciendo un Componente Web para principiantes”.
El componente web
Empecemos por definir que es un ‘Componente Web’. Son una serie de tecnologías que permiten crear componentes reutilizables de interfaz gráfica o comportamiento. Estas tecnologías son “Custom Elements”, “Shadow DOM”, ““HTML Templates” y “HTML Imports”.
Si pensamos en nuestro ejemplo, estamos creando un componente web que inicializa el API de Gamepad en una página y nuestra un indicador gráfico que refleja el estado de la conexión del mismo. Este indicador será una silueta blanca de un mando con un fondo en verde (conectado), amarillo (esperando conexión) o rojo (API no soportado).

elemento
“Custom Elements” (Elementos Personalizados)permiten crear un elemento que encapsula funcionalidad. Puedes leer sobre ellos aquí, pero para lo que nos interesa lo que necesitamos saber es que esta es la tecnología que nos permite crear nuestros elementos con una etiqueta personalizada (por ejemplo, la etiqueta
Siguiendo con “Shadow DOM” (DOM Oculto), esta es la técnica que permite crear una estructura DOM asociada a un elemento, de manera que es una estructura separada del documento principal. Para nuestro ejemplo, esta estructura consiste de un div y una imagen (icono SVG que representa un gamepad). Este árbol DOM asociado también incluye los estilos que cambian el color del fondo de nuestro componente. Puedes leer de Shadow DOM aquí.
En este primer ejemplo, no utilizaremos “Templates” (Plantillas), sin embargo, esta es una manera poderosa de crear componentes más complejos. Nosotros no los utilizaremos dado que nuestro componente requiere únicamente un div y una imagen. En un artículo futuro expandiremos este ejemplo para mostrar un indicador por cada mando conectado al navegador. En ese ejemple tendrá sentido utilizar plantillas dado que tendremos interfaz gráfica que se repite (un indicador por mando detectado) en la página. Puedes leer de templates y slots aquí.
Por último, no entraremos a discutir “HTML Imports”, dado que no hay un consenso en el estándar como tal, así que de momento todo el componente que crearemos estará encapsulado en un solo archivo JavaScript. En todo caso, para tener soporte de estas tecnologías que estamos usando en navegadores que no las implementan podemos incluir el WebComponent Polyfill.
Cómo crear el componente
Para crear nuestro componente web, debemos crear una clase que define su comportamiento y su apariencia. Para ello, he creado una clase llamada ‘GamepadWrapper’, que extiende un HTMLElement.
class GamepadWrapper extends HTMLElement
En esta clase le añadiremos un “ShadowRoot” (elemento raíz de la estructura de nuestro componente) y construiremos en ella la estructura de nuestro elemento. Esto lo haremos en el constructor de la clase.
constructor(){
super();
let shadow = this.attachShadow({mode:’open’});
(…)
}
Cuando hemos adjuntado el ShadowRoot en el elemento, podemos crear la estructura deseada, en nuestro caso, un div, una imagen, y los estilos asociados. Puedes ver el código aquí. Podemos fijarnos en que la forma de crear la estructura es idéntica a la forma en que creamos elementos de forma dinámica con JavaScript. He incluido en el componente código que revisa si el API es soportado por el navegador, además de los eventos que monitorean si un mando se conecta o desconecta. Estos eventos los usaremos para actualizar el color de fondo de la interfaz gráfica del componente, utilizando transiciones entre classes CSS.
Procedemos a “registrar” el elemento personalizado, con un nombre que tiene al menos un guion, como lo requiere la especificación. También necesitaremos la clase que creamos anteriormente.
customElements.define(‘game-pad’, GamepadWrapper);
El primer argumento es el nombre del componente y el segundo el nombre de la clase asociada.
Usando el componente

Componente
Podemos probar localmente que una pagina web con el código fuente mostrado abajo.
Teniendo en cuenta que la especificación está muy verde todavía y que no todas las tecnologías están soportados en todos los navegadores, usamos el webcomponentsjs polyfill. Para utilizar este polyfill incluimos el archivo JavaScript en el encabezado del archivo HTML. Nótese que hay varios tipos de polyfills que ayudaran con distintos tipos de deficiencias en distintos navegadores. De momento, recomiendo usar ‘ webcomponents-sd-ce.js’ dado que incluye shady DOM que permite poner estilos con alcance limitado (lo malo es que es un poco más grande en tamaño que los otros).
El componente como tal se encarga de inicializar el API de Gamepad, y establece un objeto llamado “gamepads” que tiene una referencia a los mandos conectados. Con esto puedes revisar dentro de un ciclo de RequestAnimationFrame el estado de los mandos conectados, incluyendo botones y análogos, y así controlar tu aplicación web.
En resumen…
Desde el punto de vista de alguien que apenas experimenta con Componentes Web, estoy felizmente sorprendido de que tan fácil y rápido es construir uno. Es satisfactorio pensar en que este es código que puedo seguir reutilizando, y que mantenerlo actualizado puede ser más fácil que ir actualizando cada instancia. Los Componentes Web son una idea que espero llegue (de manera estándar) dentro de poco! Si quieres ver el código del ejemplo, está aquí.
Si te interesa más información, puedes ver que aprendieron Ruth y Ada cuando construyeron su aplicación de DJ en la web con componentes. También escribiré una continuación de este artículo que expande la personalización de la interfaz de este componente al permitir cambiar tamaño y poner tu propio ícono.
Tagged in Componentes Web, Mando, Control, Desarrollo Web
By Diego González on March 5, 2018.
Exported from Medium on June 15, 2018.
