Custom Tabs for Samsung Internet
If you’re developing an Android app and want to launch some external web content, hopefully you’ll have considered using a custom tab. This is when you spin up an optimised browser view that can load quicker and integrate more seamlessly with your app. It can make for a nice user experience, because the user won’t be taken away to a separate app and the back button will work as though it’s a page within your app. From the menu, the user still has the option to open the page in the full browser too.

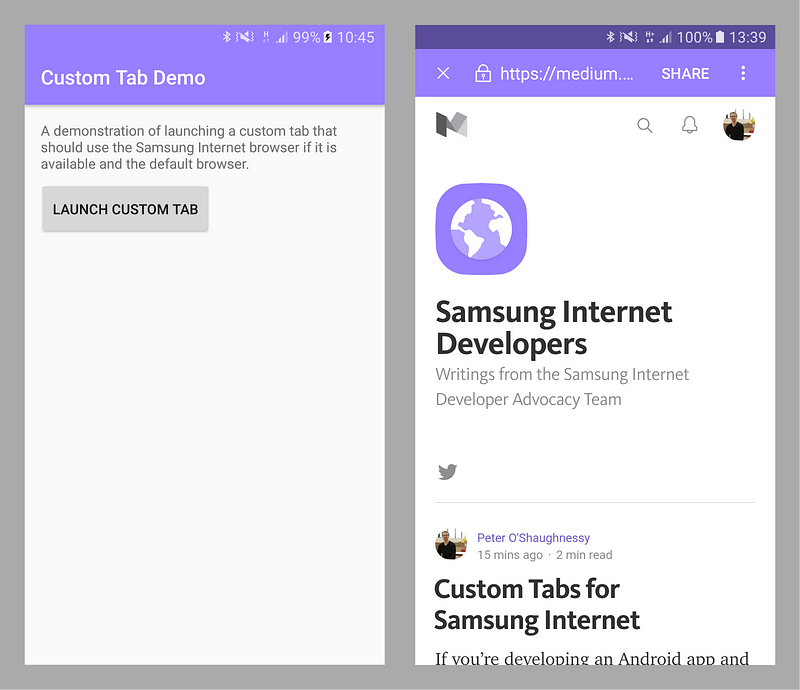
Samsung Internet custom tab demo — source code here
The other options are launching the full browser straight away, or using your own WebView, but as Paul Kinlan said, “launching the browser is a heavy context switch that isn’t customizable, while WebViews don’t share state with the browser and add maintenance overhead”.
Many developers will be familiar with the custom tab feature in Chrome, but did you know it’s supported in Samsung Internet since version 4.0 too? This is good because it gives you another option as a developer, particularly if Samsung Internet is your users’ default browser — meaning that it’s the one they will expect to see. It also retains your users’ existing sessions. For example — as shown in the screenshot above — when this Medium.com custom tab loaded, I was logged in already.
Samsung Internet custom tabs work fundamentally in the same way as Chrome — described well by Paul Kinlan here and Joe Birch here. As for the browser choice, you can specify which one to use by setting the appropriate package name on your ACTION_VIEW Intent — for example for Samsung Internet it’s com.sec.android.app.sbrowser. However, rather than hardcoding a particular browser, it’s much wiser to determine it by checking which apps the user has which can fulfil the Intent — and hopefully find one that’s been chosen as the default. You can do this with something like the getPackageNameToUse code here from Google’s Custom Tabs Client. You can also customise the toolbar colour and available menu items if you wish.
I’ve made a quick code sample here that demonstrates this working (the relevant code is here in the customtabdemo package). I’ve tested it on a Samsung S7 Edge with Samsung Internet and Chrome (where it launches with Samsung Internet, my default) and on a Nexus 5 (where it launches with Chrome).

Ninja Cat by methodshop.com — Garfield sketch by _unicorn_
Please just bear in mind that my Java is a bit rusty and my Android development skills are less ‘ninja cat’ — more ‘Garfield’! So if you spot any issues with the code, please do raise an issue or a PR. Also, I’d be really interested to hear from you in the comments: are you already using custom tabs? Have you found any resources particularly useful? Do your custom tabs support Samsung Internet? Thanks!
Update: I’ve made a couple of changes after speaking with Andre Bandarra and reading his excellent Best Practices for Custom Tabs.
Tagged in Android, Android App Development, Samsung Internet, Chrome Custom Tabs
