Eleven examples of how WebVR is being used today
Last week I got to speak at WebXR in Paris, a meetup focused around WebVR and WebAR. I got to meet a lot of passionate people and I am excited that there is such a large active community focused around the topic that we at Samsung are helping to develop.
If you’re reading this you probably have some idea of what WebVR is, if not; WebVR is like regular old virtual reality, but instead of downloading and installing apps you just go to a website, put your phone into a headset such as the Gear VR or google cardboard and get to be immersed in a VR experience straight away. If you’re on a desktop you can use a headset such as a HTC Vive or Oculus Rift. If you don’t have a headset that’s fine too. Most WebVR experiences are designed to work well on any device even without a headset, although you wont get a full VR experience. You can read more about WebVR here: https://webvr.info/

WebVR supported sites typically have an icon that looks like this. This icon is from SketchFab
This post will be based off the talk I gave at WebXR on the 5th of July 2017 originally called How is WebVR currently used? The slides of which can be viewed here: https://goo.gl/8MbrBZ
I’ll be looking at how companies and people are using WebVR technologies in their projects and products and how WebVR can be applied and have an impact in practically any industry.
1. Stranger things countdown
Studio Zero create experiences they call snackable VR. They are aimed at mobile users but they can also be viewed by people on desktops. The reasoning behind them is that people don’t want to spend a lot of time in mobile VR as holding a cardboard to your face get tiring fast.
You can still make engaging experiences, you just have to tailor them to users, device and context of use.
They made a countdown website, for the second season of the TV series stranger things where you are in a room from the show and can see a live countdown to the air date, they received a positive response and had a lot more page views than they expected.
http://www.strangerthingscountdown.com/
2. Kuva WebAR demo
Kuva made this cool projection mapping demo using three.js, both screens have web browsers open running the visuals, there are HTC Vive trackers on the camera and the screen. I think this might count more as WebAR than WebVR.
3. Romes invisible city
The BBC and ScanLAB Projects made an educational WebVR experience where you can explore around, look at things to learn more about them.
It’s made up of a 360 photos and you navigate around by looking at markers in the world.
http://romes-invisible-city-vr.pilots.bbcconnectedstudio.co.uk/
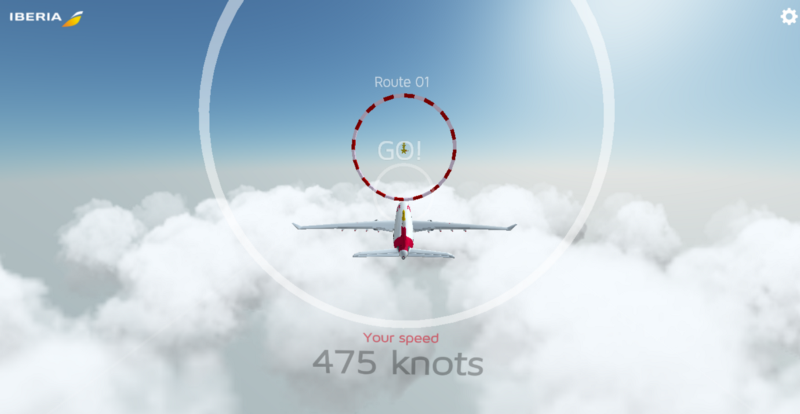
4. Iberia Virtual Flight
This is a cool flight simulator game made by Iberia. Control the plane by tilting your head, fly through rings and collect stars to increase your score.
http://virtualflight.iberia.com/
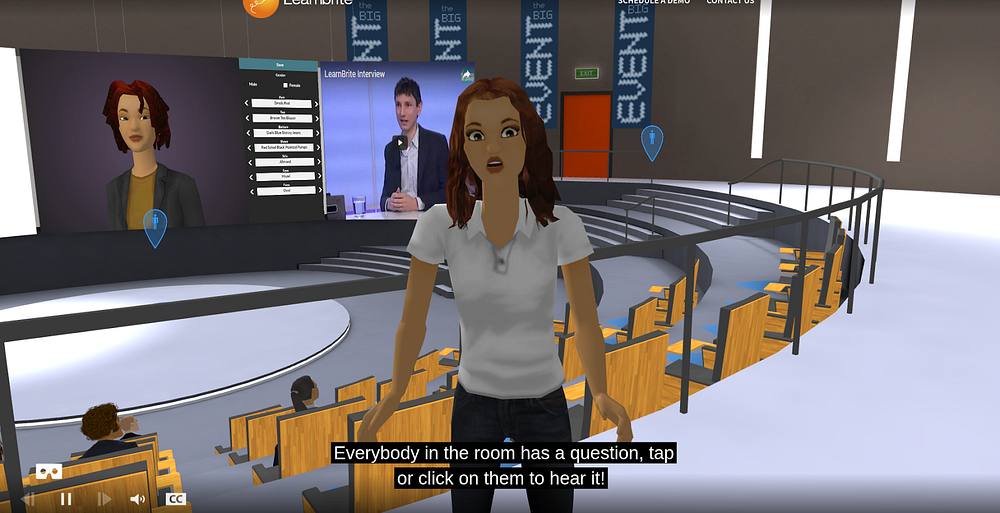
5. LearnBrite
LearnBrite is a virtual classroom, you can use it for virtual meetings and it claims it can host up to 100,000 people at once. You can embed presentations, documents and other media into the world. Its use cases are team meetings, training courses and presentations. The idea behind it is that you can still react and talk to other attendees without having to be in the same physical location. You can even animate your avatar with what they call VR emojis. It runs on desktops and mobile devices and of course supports WebVR.
6. Beloola
Beloola has a similar sort of concept to LearnBrite, but focuses on being social, allowing you to create your own little worlds and play in them with friends.
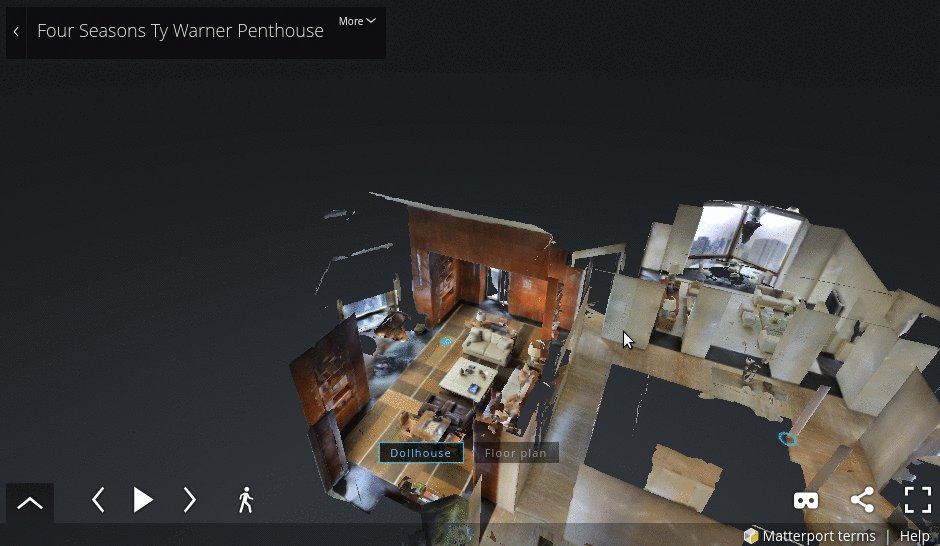
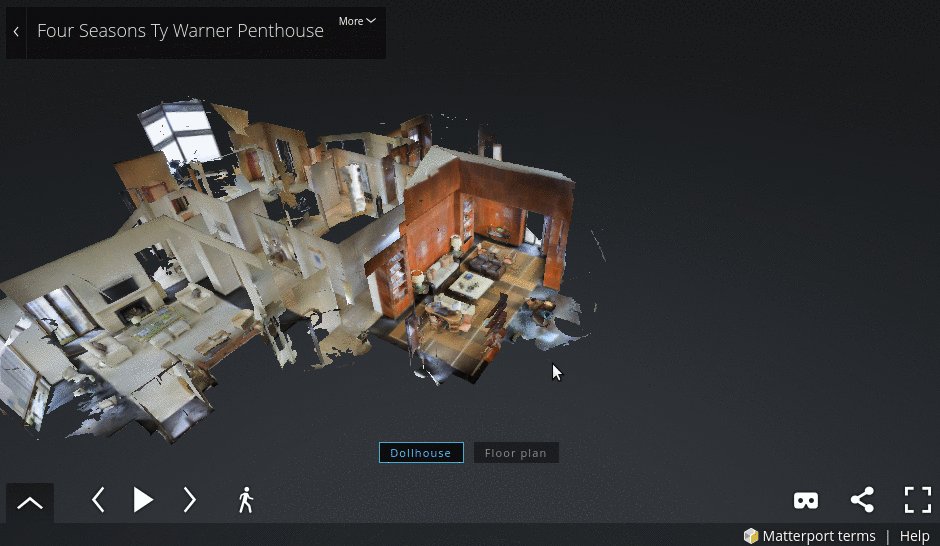
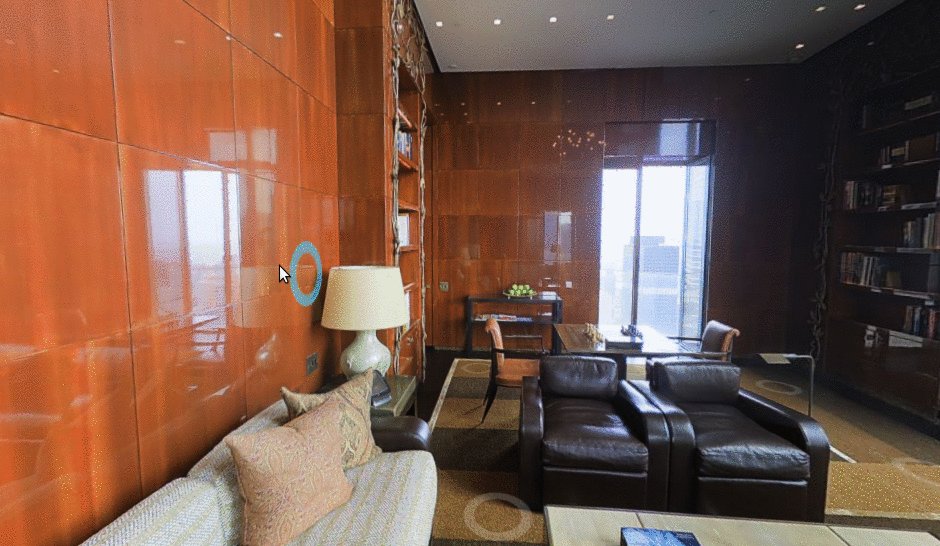
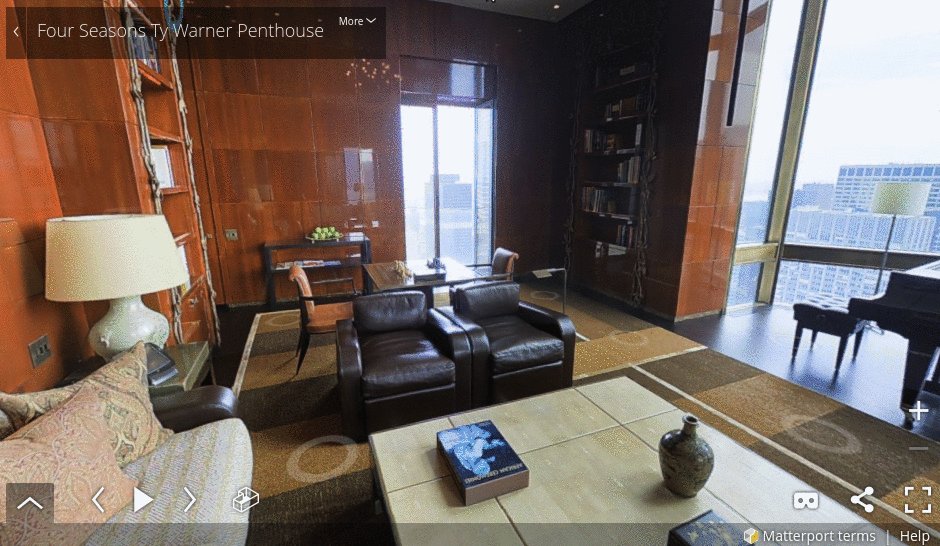
7. Matterport
Matterport is a company that makes and sells 3D cameras and tech that lets you create virtual 3D spaces from the real world. You set up the camera in several locations around a building and it creates a 3D environment you can then explore on the web.
They have an online gallery on their site that lets you view over 300,000 spaces using WebVR. You can also view the places as a floor plan or as a dollhouse.

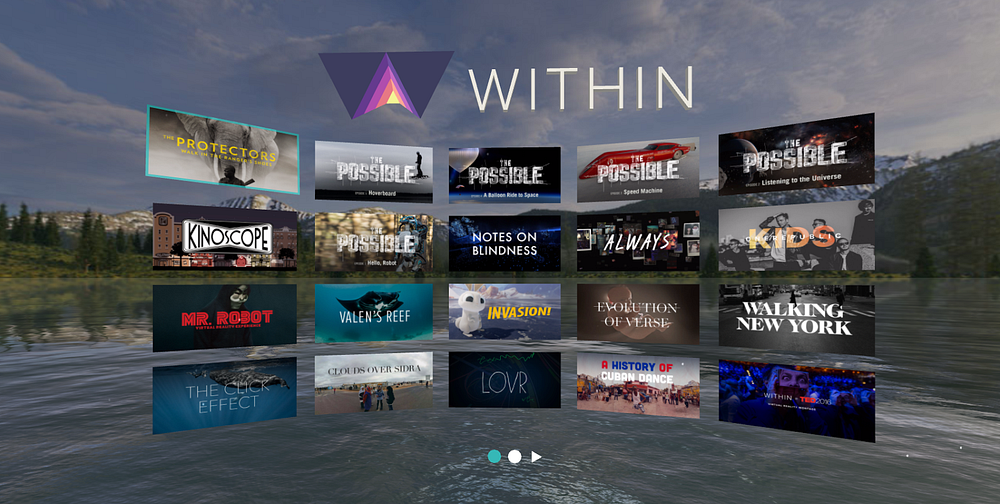
8. Within
Within is a collection of VR experiences, you can go onto the site and be immersed in a VR experience straight away, rather than picking out what you want to view before putting your phone in a headset you can navigate around and choose while in VR. They originally had an app, but now also have a WebVR site you can use.
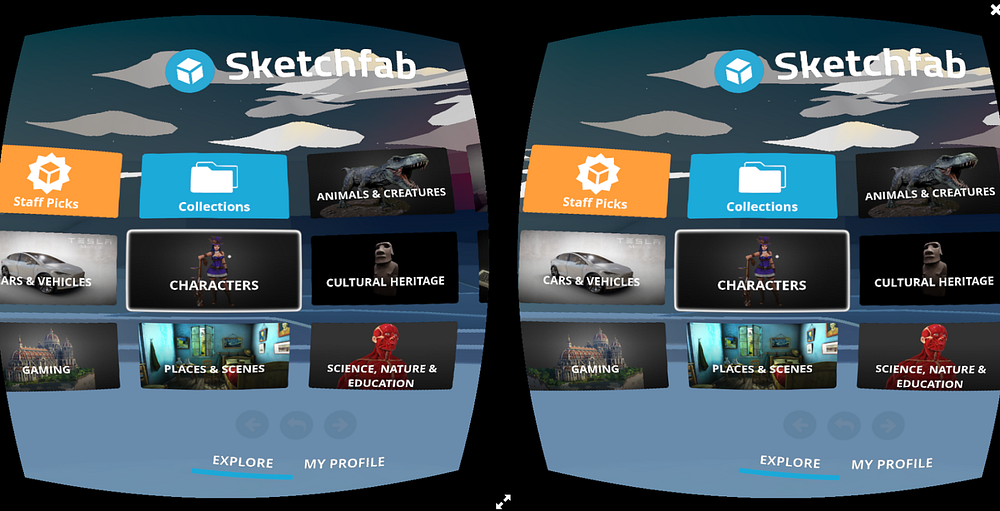
9. SketchFab
Sketchfab is a website that lets you upload and view 3D models online. They added an option to view the models using WebVR, if you’re on a phone and have a cardboard to hand or are on a desktop and have a Oculus rift or HTC Vive hooked up you can view and walk around the models.
Rather than going onto the site, finding a model then enabling VR SketchFab also made a VR browser you can use, so you don’t have to keep taking your phone out of the headset to navigate to different models.
The UI is similar to Within where you have to stare at the option you want until it happens.
https://sketchfab.com/vr-browser
10. Renault
Renault has a WebVR experience that lets you explore the inside of a car, in VR, from your phone, in a browser !!!
It was in collaboration by Renault, Little Workshop and Oculus. You sit in the drivers seat, look around and can even edit some details of the car.

http://kadjar-vr.littleworkshop.fr/
11. Vividly
Vividly is a startup that have won awards for their use of virtual reality and architecture. Their tech let you use WebVR to explore buildings and projects before they are built.
Tagged in Virtual Reality, Web, Webvr, Demo, Future Technology
By uve on July 13, 2017.