Here’s what you get for free with a Progressive Web App
Add to Home Screen banners, special icons, search engine placements and more…
After writing earlier about how you’re not forced to use all the components of Progressive Web Apps together, here’s the counterpoint: if you do follow the PWA recipe, there’s a bunch of added benefits you’ll get from browsers and search engines.

The officially unofficial PWA logo
There are further details here, but in general the base requirements for being recognised as a PWA are:
- HTTPS, so it’s served securely.
- A service worker, so your site can still be served from a cache while offline.
- A Web App Manifest with a minimal set of properties and appropriate icons, so your site can be launched like a native app from the home screen.
These are all good and useful features in themselves, but if you combine them together, i.e. make a PWA, you can expect some added bonuses too:
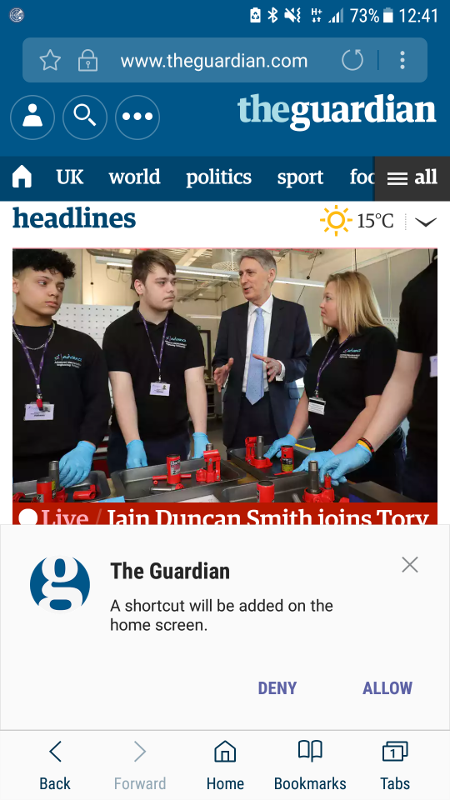
Add to Home Screen banners

The Add To Home Screen banner in Samsung Internet
Your users could add your web app to their home screen manually, via their mobile browser menu. However, many of them won’t know about or think about this, unless they’re prompted. So browsers like Chrome and Samsung Internet dynamically display a banner like the one above, when they determine:
- It’s a PWA (criteria above).
- That the user has found it engaging.
There’s no standard definition for the second point, but roughly speaking it will be when the user makes a return visit within a certain period of time.
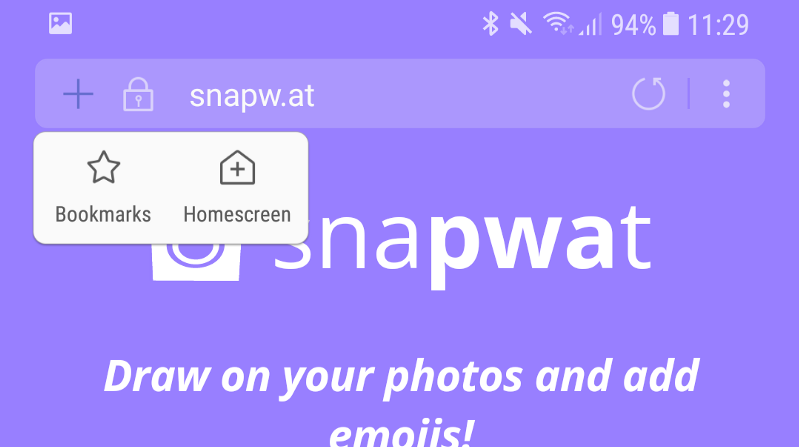
Add To Home Screen shortcuts

PWA plus icon a.k.a. ‘ambient badging’ in Samsung Internet
Samsung Internet v5.4 introduced a special ‘+’ icon which dynamically displays in the URL bar (replacing the usual bookmark star icon) when you’re viewing a PWA. Tapping on it provides the ability to quickly add it to your home screen (as well as your bookmarks).
This feature is also known as “ambient badging” and Opera has something very similar in their Labs build.
As well as the base PWA requirements above, the ‘+’ icon requires that your web app will be displayed as a standalone app, without the URL bar. This means your Web App Manifest ‘display’ property will need to be set to ‘standalone’ or ‘fullscreen’ (more info here). Unlike the banner though, this one doesn’t have a user engagement check — it will show up from the first visit onwards.
A DeX app
The ‘+’ icon isn’t just a mobile feature. Samsung DeX also brings this same ability to the desktop. So if you build a responsive PWA, you’ll get a desktop app for free — one that can launch in a standalone window, from a desktop icon:
A Chromebook app
Update: Thanks to Trond Kjetil Bremnes for the comment. Chrome OS is also introducing similar desktop support for PWAs. You can be prompted to “Add to shelf”. PWAs can then be launched in a standalone window:
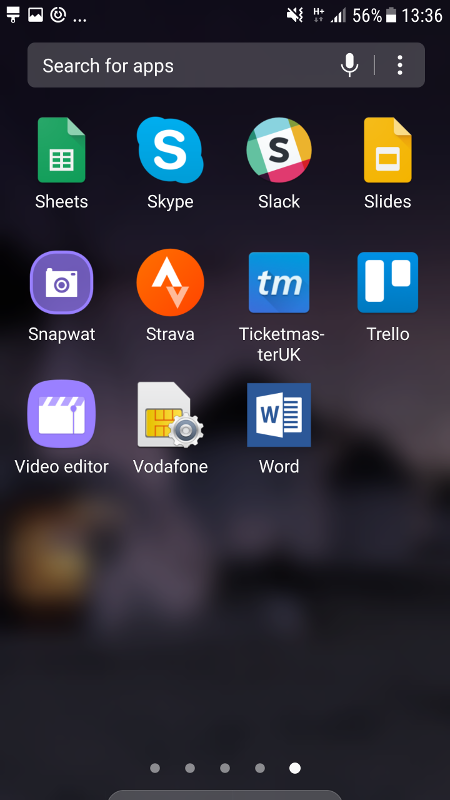
An actual Android app
This one is currently behind a flag, but Chrome’s ‘new and improved’ Add to Home Screen will actually create an Android app wrapper for you. This means your PWA will show up in the Android OS Apps screen and Apps settings, just like other native apps:

My Snapwat PWA showing up in the actual apps list on my Samsung S7
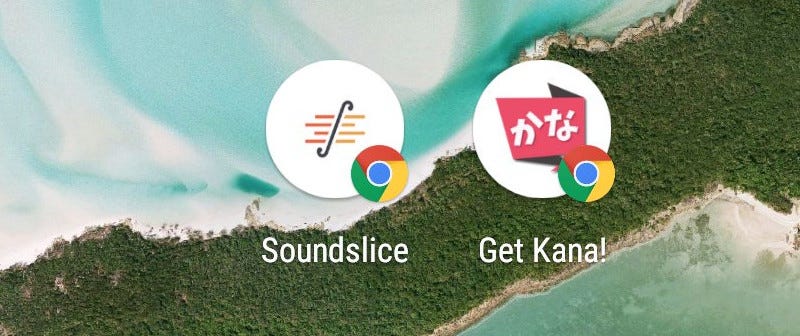
Note: If your website isn’t a PWA, in Android O, your home screen icon is set to be displayed as a lowly Chrome bookmark!

Chrome bookmark icons in Android O — screenshot from Jonathan Cousins
Apparently this is the case even if you’ve defined your own icon via the Web App Manifest. So if you want your own unsullied icon, it looks like a PWA is the way to go!
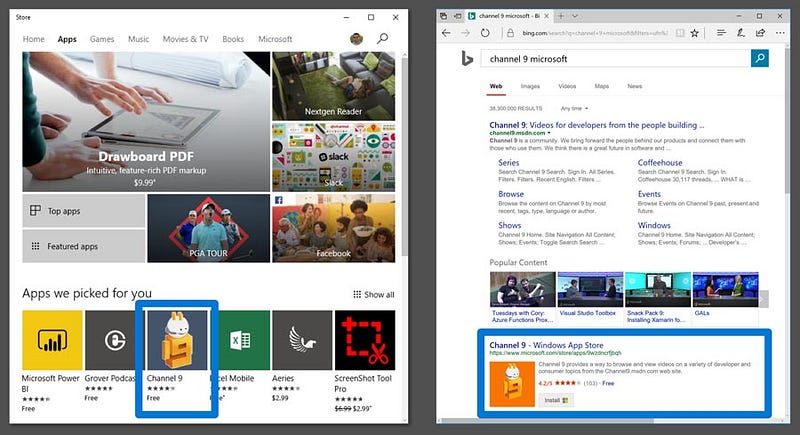
An actual Windows app — and Bing listing
PWAs can also be automatically wrapped as Windows apps for free. Plus, receive placements in the Windows Store and Bing search results:

Windows Store and Bing PWA placements — from Aaron Gustafson’s “Progressive Web Apps and the Windows Ecosystem”
As long as your PWA is indexable on the Web (if you haven’t decided to block their bot with robots.txt) and it passes Microsoft’s quality and popularity checks, it will be “passively ingested” into a Windows app container (similar to Microsoft’s ‘Hosted Apps’). This is starting to happen already, behind a flag in the Windows Insider version.
This is another great example of PWAs being treated as first class citizens, alongside native apps. I’m sure there will be other examples of app store and search results coming in the future too…
So there you go: build one PWA, get a bunch of extra appy goodness for free. (If I’ve missed anything, please let me know in the comments!) Not bad for “just a handful of new features for the web”, hey?
Tagged in Web Development, Progressive Web App, Web, Mobile
By Peter O’Shaughnessy on July 24, 2017.
