How to take payments on the web with the Payment Request API
A simple demo and how to get real
Paying for things online can be a pain, can’t it? You keep having to type out the same card details and contact details. It’s especially a pain on mobile — when was the last time you gave up filling out a form on your phone? (For me it was last night!)
It’s also a pain for us web developers, having to keep re-implementing complex checkout forms.
Thankfully, it’s about to get easier…
In our latest Samsung Internet release, we introduced support for the Payment Request API. It provides an easy-to-use, native UI that you can use to collect your users’ payment — their card details, shipping options, even their address and contact details.

Our users can now have a more consistent, faster checkout experience. They can save their payment details securely in their browser, ready to use again on any supporting web app.
And as developers, we may no longer need to spend such time and money developing and maintaining a whole checkout process ourselves.
How does it work?
The core of the API is the new PaymentRequest method. First we should check if it’s supported in this browser:
if (window.PaymentRequest) {
// We’re good to go…
} else {
// Alas! Use your legacy checkout form…
}
Then when the user taps your pay/donate button…
// Basic example
var paymentMethods = [
// We’ll accept regular credit and debit cards
{supportedMethods: [‘basic-card’]}
];
var details = {
total: {
label: ‘Something that costs money’,
amount: {currency: ‘GBP’, value: ‘9.99’}
}
};
// Show a native Payment Request UI and handle the result
new PaymentRequest(paymentMethods, details)
.show()
.then(function(uiResult) {
processPayment(uiResult);
})
.catch(function(error) {
handlePaymentError(error);
});
NB. This code sample has been updated since the original post, to use the newer _basic-card_ format (introduced in Samsung Internet v5.4). Further details here. For further demos, see https://github.com/SamsungInternet/examples.
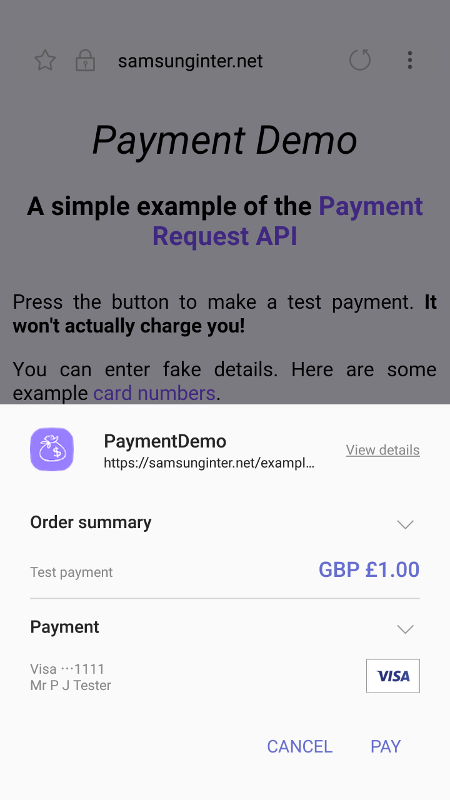
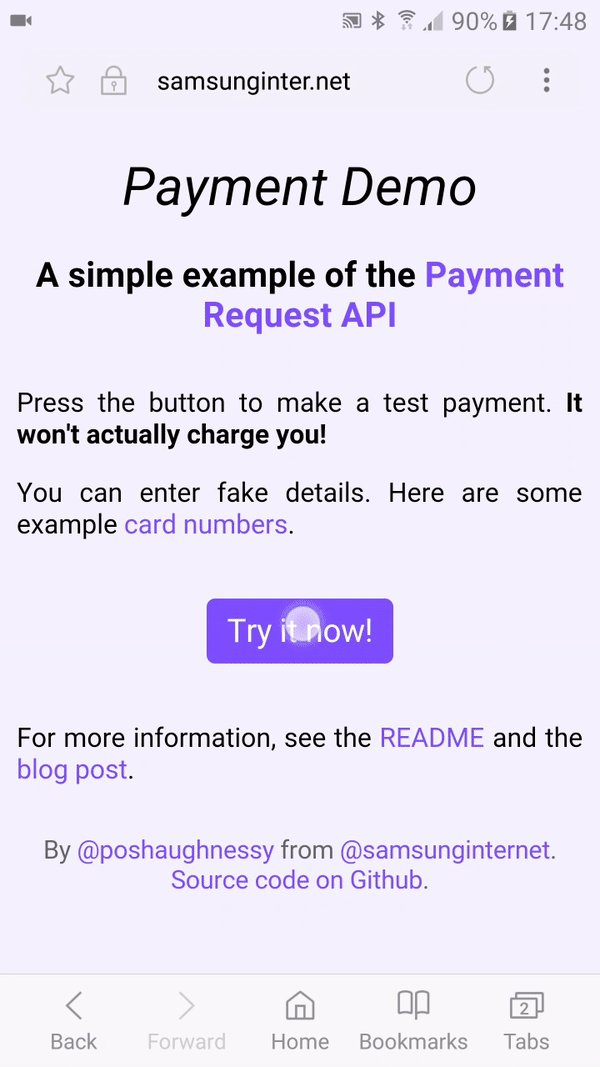
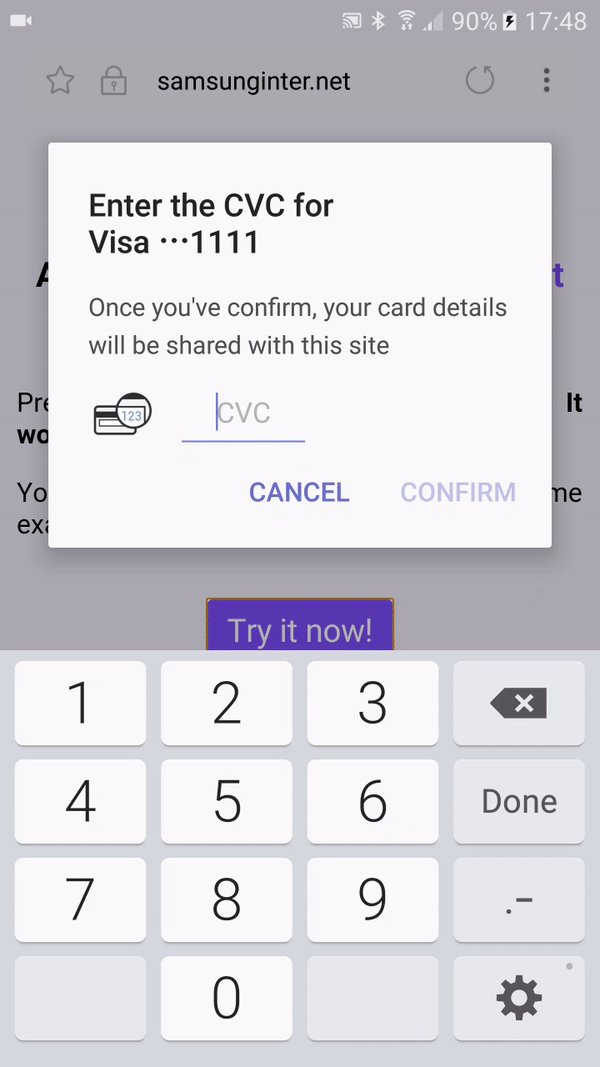
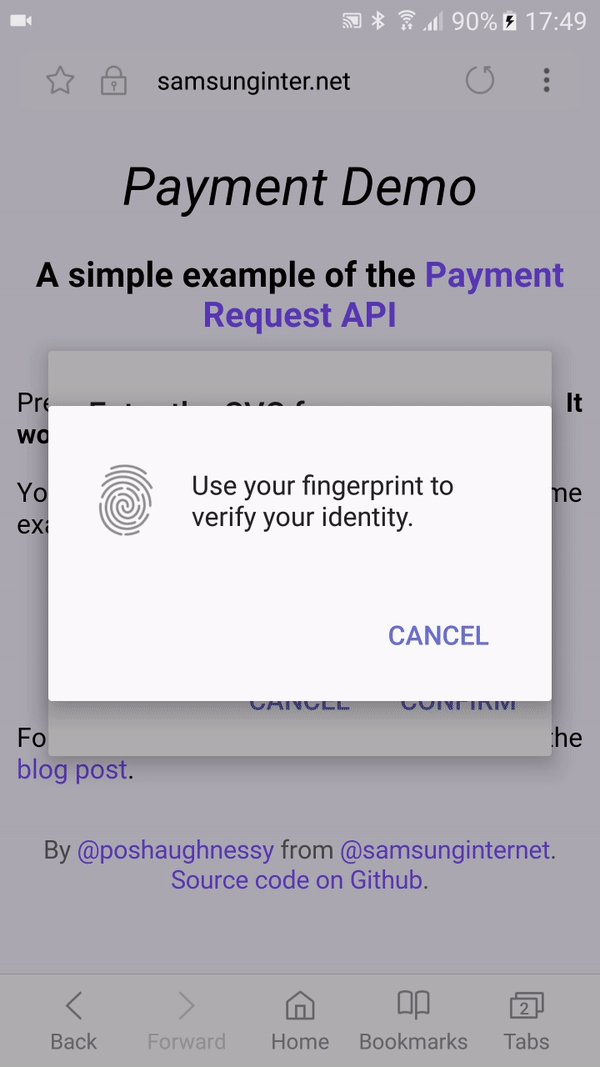
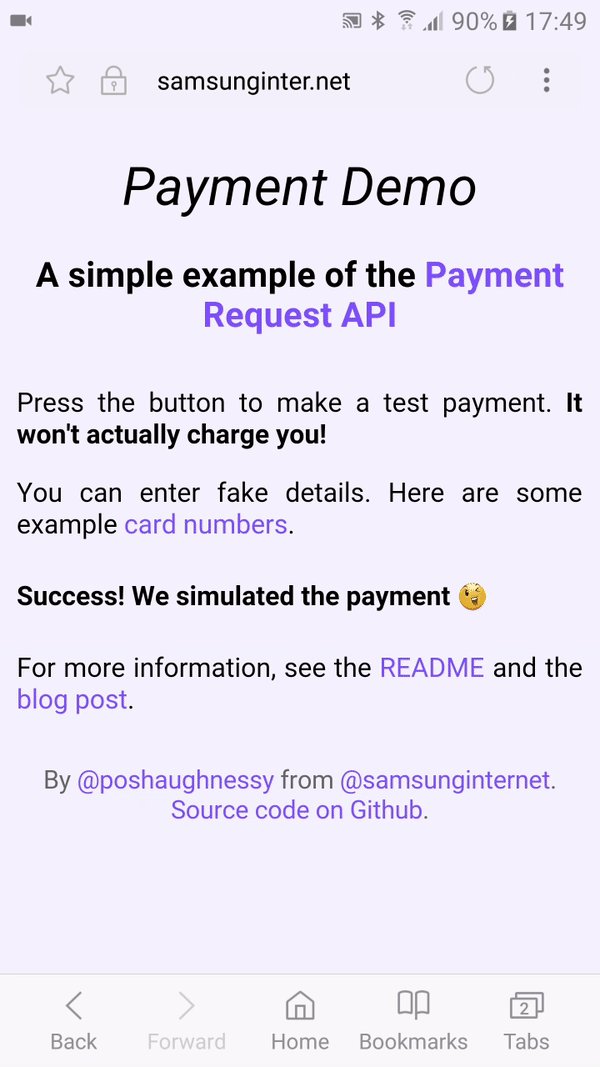
For now, we are just going to simulate the actual payment processing with a 2 second delay. With just a quick sprinkling of HTML and CSS, we now have a demo that looks like this:

You can try this demo out for yourself here. There are more examples and source code here.
We can also request customers’ contact details configure things like shipping options and more. If you’re looking for further examples, the Chrome team have some here. There’s also a nice guide by Ruadhán O’Donoghue here.
This should be enough to get started developing your own payment UI — oh except, please remember that (for good reason) the API is only available in secure contexts!
Getting real
“A demo is all well and good”, you may be thinking, “but how do we take real payments?” Good question…
Most of us won’t be working at organisations where we handle payments ourselves. Processing real payment data is not something to undertake lightly; there are a lot of checks and balances to put in place to ensure the data remains secure. Card providers have a required standard for this called PCI.
Thankfully, many companies provide this as a service. They’re called payment gateways because they’re the interface between those of us doing the selling (the “merchant”) and the banks.
Payment gateways are starting to introduce easier facilitation for Payment Requests. Some may provide iframe or redirect solutions, so you do not need to handle the sensitive data yourself. If you need more control, some may provide custom checkout services where you make the PaymentRequest call and are responsible for passing on the data to them securely. The payment gateway should be able to give you more specific information – and if you’re unsure, please seek further advice!
Pay today
You can start using the Payment Request API today! It’s supported in Samsung Internet, Chrome for Android, Edge and Opera. Update: It’s also available in Chrome on the desktop and Safari Tech Preview. For real applications (as per usual), just be sure to progressively enhance and ensure you have another method in place for browsers without support yet.
Payment Requests are part of a wider effort to improve payments on the web. Did you know 66% of mobile purchases are made through the web, rather than native apps? Yet we know there’s more work to do. There’s more to come!
Let us know what you think. Ha-pay holidays!
Tagged in Payments, Ecommerce, Mobile, Samsung, Web Development
