Lessons Learned, making our app with Web Components
This is a post exploring how we used web components to create a web app and a toolkit to allow novice developers to build visualisations and configure a midi controller in their web site.
This is based on a case study where we built a suite of web components to allow anyone to make music visualisations and VJ for nightclubs. Introductory article to this project.
By Ruth John and Ada Rose Cannon
Introductory Video showing what the project does.
Index
- What are Web Components?
- Patterns for using Web Components in an App
- Advantages of Web Components for Controlling Complex APIs
- Writing Web Components.
- Documenting Web Components
- Case Study: VJ-OTG, how to use our web components to make your own Visualisation App
What are Web Components?
Web Components are developer defined HTML Elements which work in the browser with other HTML elements like <p>, <main> or <body>. By designing our own new elements we can bring new powers to HTML to accomplish tasks previously only managed with JavaScript.
You can tell a Web Component from a regular HTML element because it has a hypen (-) in the name. For example:
Web Components have been in development for a few years but native support is increasing quickly and the polyfill allows us to use them almost anywhere.
This sample web component boiler plate by Monica Dinculescu can be remixed to get started quickly making your own Web Components: https://glitch.com/edit/#!/simple-custom-element?path=views/index.html:1:0
Glitch
_Combining automated deployment, instant hosting & collaborative editing, Glitch gets you straight to coding so you can…_glitch.com
Patterns for designing Web Components and using them to build an App
The high level goal of building an app primarily with Web Components is moving the app’s initial configuration state out of JSON and JavaScript into the HTML.
This simplifies the consumption of complex APIs and provides a unified interface for components from different authors to work together.
The pattern I use for Web Components is as such:
The HTML is used for configuration and sets the initial state of the page.
Custom elements do not need to update their attributes as the user interacts with them.
Custom elements should update their state when their attributes are changed externally using el.setAttribute. This allows us to control the elements after first render making them great for integrating into frameworks like React.
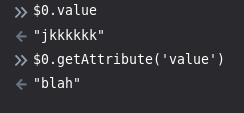
Think of the <input value="some text" id="foo"> element; the attribute value does not change when you type into it. But the property value does change, allowing us to access the state.

I have typed in “jkkkkk” previously it said: “blah”

State is maintained by each component individually and can be accessed by properties on the object. Sometimes similar elements need to work together and share state. Inspired by <ul> and <li> tags this is where we would make a wrapper element:
In this case each magic-slider can fire events when it is changed or used and the magic-slider-wrapper can then maintain the group’s state and handle any changes accordingly.
Inter-component messaging is handled by event listeners. In the above example <magic-slider-wrapper> can listen for events on all of its children.
Sometimes I will build elements designed to receive a query selector as an attribute where it will listen for events:
