Reducing the friction of online payments
Why it might be a good time to consider alternatives to advertising — and how the latest web standards can help
This post is based on a talk I gave at Render Conf last week. The talk was recorded and should be available on the website soon.
The web is evolving with new features and ideas that could make online payments easier, both for us as developers, and more importantly for our customers. Let’s discuss how we make our money online — and why it’s important.
Revenue is the lifeblood of companies and non-profits, and different organisations have different ways of generating it — with end-users paying indirectly (through advertising or data mining), or directly (through e-commerce, donations and subscriptions).
Troubles with advertising
Right now, much of the web is driven by advertising. It’s often our first port of call isn’t it? If we put up a website and start to get a lot of traffic, we need some income to offset our costs. The quickest thing to do is just to add an ad script. But increasingly people are questioning whether this has led major parts of the web to be too balanced in favour of advertisers, as opposed to users.
There’s been a lot of damaging headlines about advertising and advertising-based platforms recently. I’m sure no one has missed all the attention on whether ad-based networks have been used to spread disinformation and even try to sway voting behaviour. Some big brands have become wary of this and started pulling ads, or threatening to do so. We also have GDPR, the new EU privacy regulations, right around the corner, making some businesses nervous.
And web users have been seeing many reasons to be nervous of ads recently too — with reports of malicious ad scripts running cryptocurrency mining in our browsers and potentially hijacking data out of our password managers. There’s been an increasing recognition of ads’ potential to be invasive: not just of our screen space, but our privacy, our data usage, and even our battery life. Our own tests found that you could get a 19% boost of your battery life if you block ads.
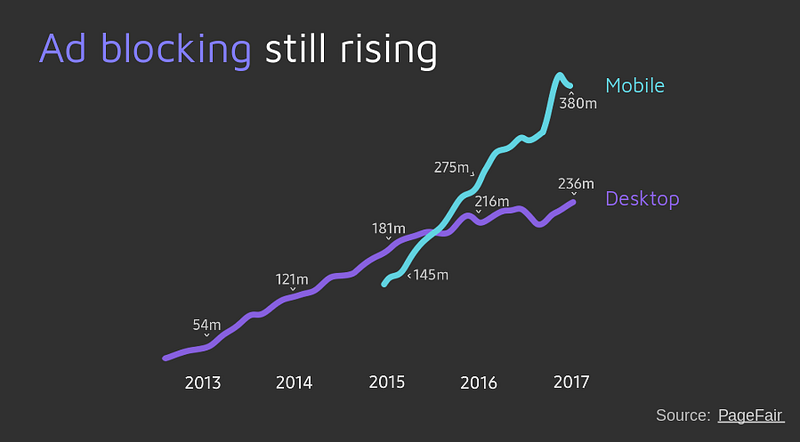
So it’s not surprising that ad blocker usage is continuing to rise, with ad blockers installed on over 600 million devices now, according to PageFair. Ad blocking has been called “the largest consumer revolt in history”.

Stats from PageFair, slide by Peter
We certainly know that not all ads are bad. However, we do want to help protect our users from ads and trackers that are overly invasive — and we’re pro consumer choice. So the Samsung Internet mobile browser introduced optional support for 3rd party ‘content blockers’ in 2016 and an in-built, optional tracking blocker in 2017. We’ve been seeing the arrival of browsers focused on privacy, with tracking blocking enabled by default, such as Firefox Focus. And even Google, who are reliant on advertising for their core business model, have been moved to follow this trend by introducing their ad filter, based on blocking ads from specific domains that are known to violate the ‘Better Ads’ standards.
All in all, if it’s possible to not be quite so reliant on advertising, that could be very beneficial for many businesses.
Taking payments
But asking for money directly from our users has traditionally been hard too. From psychology experiments and case studies, we know about the ‘zero price effect’: as soon as we introduce a cost, even a tiny one, we add friction and tend to lose out on many potential customers.
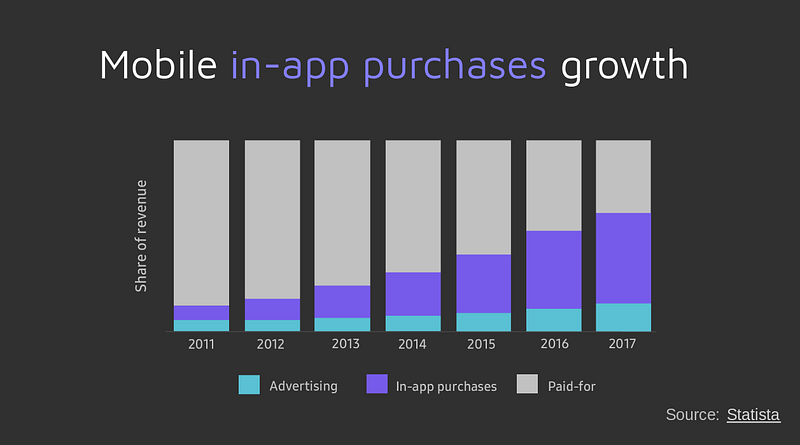
But we also know from native mobile apps that in-app purchases can be a massive revenue generator — one that now outweighs the revenue made from advertising and apps paid for up-front:

Stats by Statista, slide by Peter
One reason that they’ve become so popular is because it’s possible to let people in and try before they buy. We’re more willing to buy 10 alpaca coins after we’ve spent a while playing with cute alpacas.

Alpaca Coin purchase prompt from the ‘Alpaca World’ app
In-app payments can be problematic too though. There’s a burden of responsibility on us as developers to consider the ethics, and not try to tap into addictive behaviours, especially when it comes to children. But focusing on the user experience, what we can we learn from in-app payments’ rise is that reducing friction is so important. Google already have my payment details, so all I have to do to buy my alpaca coins is to tap ‘Buy’ and then confirm my identity — and I can do this easily using the biometric capabilities on modern smartphones. Nowadays we don’t just have fingerprint sensors, but also iris scanners, face ID and a combination of the two.
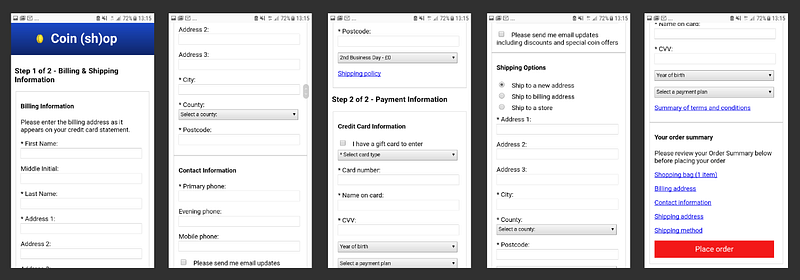
Now if we look back at the traditional check out process on the web, the difference is stark. I’m sure you’ve all come across purchase flows like this too — with pages’ worth of fields to fill out — for billing, contact, payment and shipping details. It’s likely to make us give up, especially when we’re out and about on our phones.

A typical checkout form on the web
The numbers confirm how big a problem this is. Studies have shown 68% of shopping carts are abandoned on desktop, and a massive 84% on mobile, where the process of typing out all that information on a touchscreen is that much harder. This costs businesses billions in lost revenues every year.
It’s time for payments on the Web to catch up — and to try to reduce this friction.
Thankfully that’s been the focus of the W3C Web Payments group, which started to explore this a few years ago…
Payment Request API
And the first result of that work is the Payment Request API, which provides an in-built payment UI for web browsers. Browser support is pretty good; it’s in Chrome, Edge, Samsung Internet and Brave. It’s also in Safari Tech Preview and Safari in the iOS 11.3 beta, although Safari only supports Apple Pay. And it’s in development for Firefox.

Slide by Peter showing Payment Request API browser support
The idea is that you allow the browser itself to provide the user interface for the checkout process. This can be very useful, especially for your new customers — because the browser is likely to have the users’ payment details remembered already.

(Dummy) Payment Request information remembered by the browser
If they’ve used any other website that uses the Payment Request API — and accepted the browser’s request to save those details for next time — then the browser will already have information like their card, delivery and shipping details. So let it auto-populate it for you.
Payment Request is better than standard auto-fill though — because the browser provides the actual UI, it can be totally accurate at filling in the right details into the right input fields. Browsers can also offer capabilities such as integrating with the biometric sensors on the device, to let users confirm their identity securely.
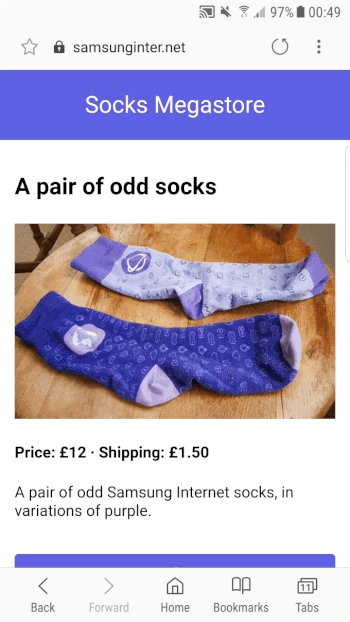
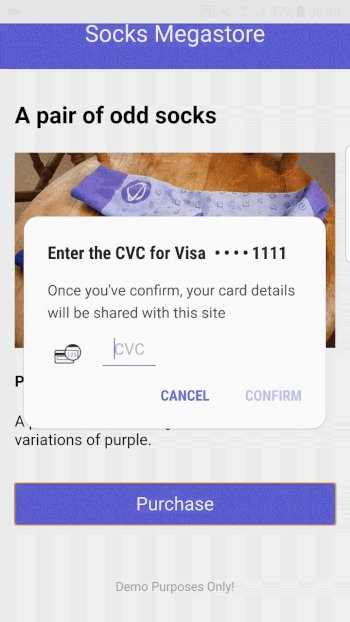
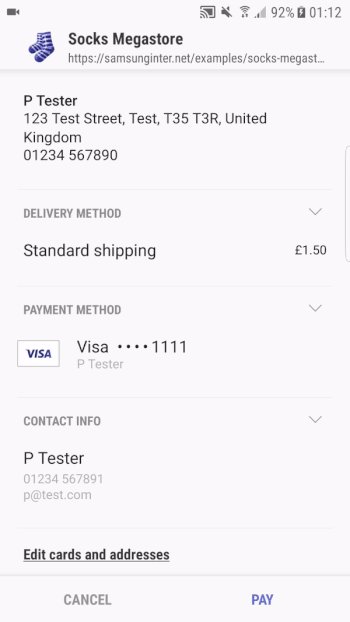
Here’s how it looks in Samsung Internet on Android:

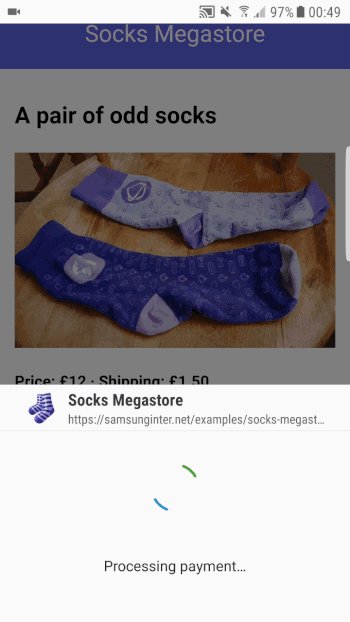
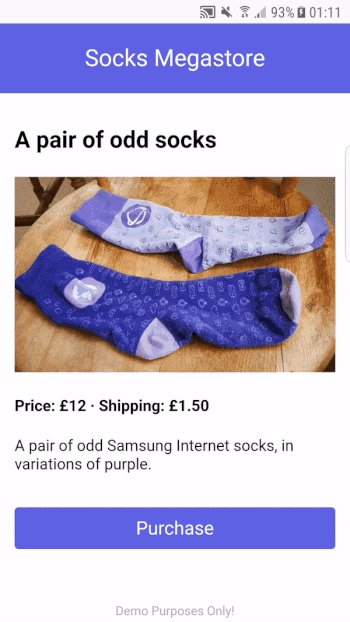
Payment Request demo in Samsung Internet browser
When we click ‘Purchase’, it brings up a native browser payment sheet with our card details pre-populated, so all we have to do is tap ‘Pay’, type in the 3 digit code from the back of our card, and then confirm with our fingerprint.
Unlike my Render Conf talk, in this post, I’ll skip the code samples. However, if you would like to give the API a try, I hope my earlier article here can help.
The API is not just for taking payment details. You can also request the user’s contact information, shipping address and delivery options — hopefully everything you need for your checkout process (otherwise you can have your own additional steps before/afterwards).
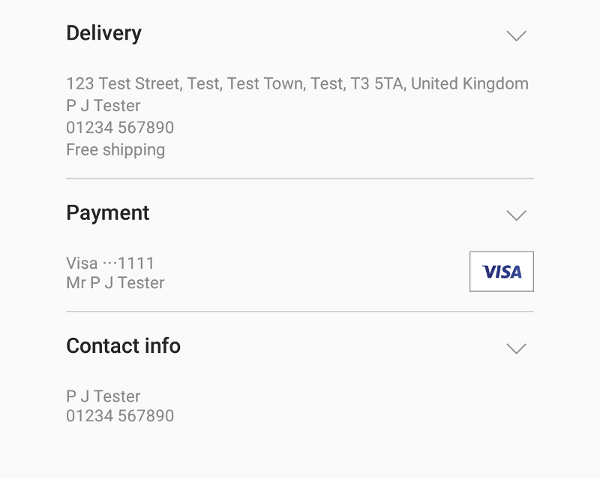
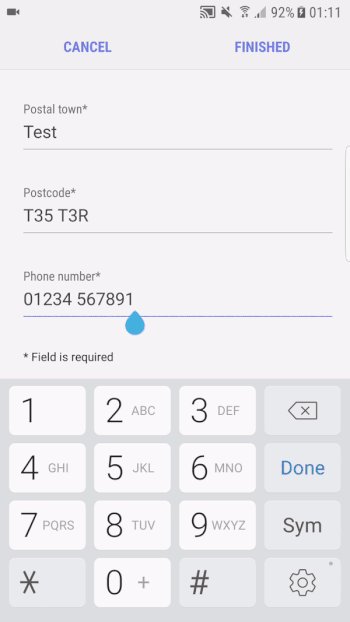
Here’s an example where we’re collecting some extra details. Again, they’re already known by the browser in this case, but the user can go in and edit any of them (and it’s the same UI if they’re inputting them for the first time). This time we’re specifying a delivery method. It’s also possible to update the delivery options dynamically, based on the address that the user enters or selects.

Payment Request demo with additional options
Furthermore, it’s possible to call [canMakePayment](https://developer.mozilla.org/en-US/docs/Web/API/PaymentRequest/canMakePayment) if you want to know if the user already has a valid payment method set up and ready to go. For example, you might decide that if a new customer already has their card stored in the browser, to go ahead and use the Payment Request API so they can check out as quickly as possible. Then perhaps ask if they’d like to set up an account on your site, after the checkout flow. Otherwise if they don’t already have a card set up, you could decide to funnel them through your existing checkout process instead.
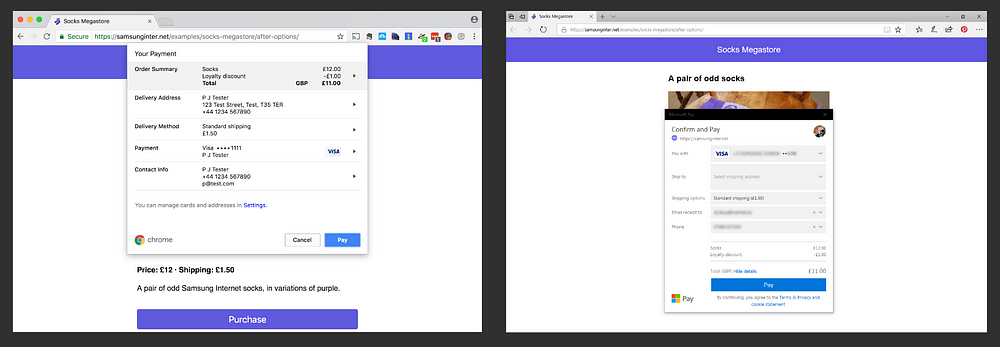
Browsers have designed their Payment Request UIs with the mobile UX very much in mind, but it’s quite similar on desktop — with the checkout form usually displayed in a special panel or popup:

Payment Requests in Chrome desktop (left) and Edge (right)
Most often, we won’t be processing payments ourselves, but using a third party payment gateway or e-commerce platform. In this case, we can use their platform / JavaScript library / iframe / redirect solution. They’ll probably be the ones to call the Payment Request API and process the response securely, saving us from having to touch the sensitive payment data ourselves.
If you already have a payment gateway, the best way to get started is to check with them how they recommend implementing Payment Requests. Some payment processors / e-commerce platforms that I know of which should support Payment Requests are Stripe, WePay, WooCommerce, Shopify and Braintree. (If you know of others, please let me know!).
We’re starting to hear about the effect that introducing Payment Request is having for businesses. At Chrome Dev Summit last autumn, Google shared an example of a clothing company called JCrew who had 50% of their users then using the Payment Request flow, saving a massive 75% in their checkout times.
Third-party payment apps
But we can go even faster! Millions of people have their card details saved in mobile payment apps like Samsung Pay, Apple Pay and Google Pay. The Payment Request API is designed to support these kind of payment apps too. They typically work using tokenisation; rather than sending over the raw card data, they generate single-use tokens. This has additional security benefits — and the user doesn’t even have to type in their CVC code from the back of the card, saving an extra step.
Here’s how this looks for Samsung Pay, which we are opening up for Payment Requests, starting in the US:
Video showing Samsung Pay being used for a demo purchase on a Shopify site
The regular Payment Request sheet is displayed, but this time, Samsung Pay is available as a payment option. Now when the user taps ‘Pay’, it fires up a sheet from the Samsung Pay app. This has the user’s card details already, so they confirm by just tapping their finger on the fingerprint sensor, or using the iris scanner. It briefly takes them back to the PaymentRequest UI to show the processing completing — and that’s it. They didn’t have to type out anything. Checkout complete.
How do we point the browser to a particular native app, using web standards? The relevant spec is called the Payment Method Manifest, and it’s currently supported in Chrome and our recent Samsung Internet Beta.
But us web developers might be thinking, that’s great, but wouldn’t it be amazing if we could also make web apps that could handle payments too?
The good news is that this is being worked on too, as part of the Payment Handler API — a newer spec, but one that is available behind experimental flags in Chrome, Brave and Samsung Internet Beta. The Payment Handler API provides the ability for you to listen out for a Payment Request in a service worker. Then you can open a window to your web app to act as the payment UI.
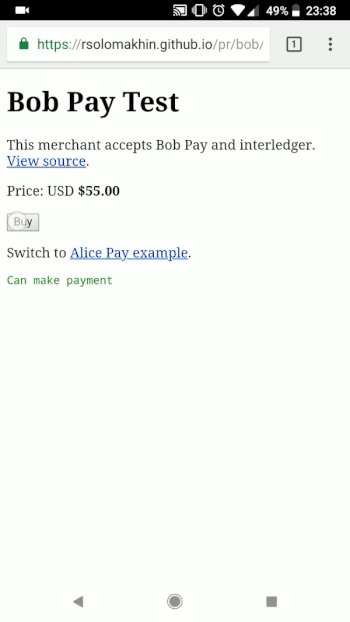
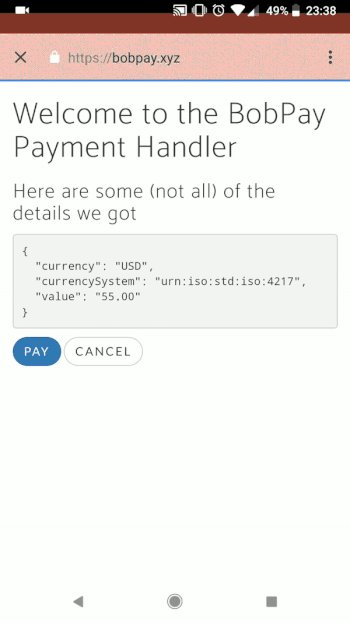
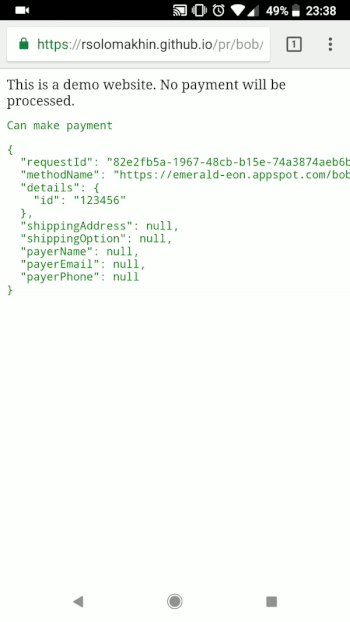
Here’s how it looks in Chrome (with the #service-worker-payment-apps flag switched on):

This Payment Request demo combined with this Payment Handler demo
Subscriptions
All in all, we’re making big strides with taking individual payments on the web. But finally, what about subscriptions? A lot of businesses are reliant on taking regular payments from their customers or supporters.
Thankfully there’s been some good news here too. In the last year or two, a lot of organisations have been seeing an unexpected rise in paid subscriptions. The Guardian, for example, now makes more money directly from readers than from advertising, with half a million regularly-paying supporters. Wired recently introduced a paywall, saying that they work “while advertising increasingly doesn’t”. And we’ve seen the rise of platforms like Patreon, designed for fans to pay creators. As an example, Patreon is used by the popular web developer resource caniuse.com, allowing you to donate $1+ per month and in return, disable the ads.
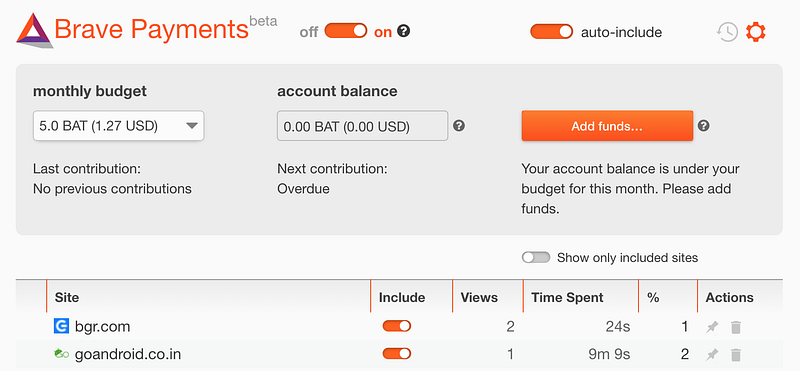
Another one to keep an eye on is Brave’s payment system based on Basic Attention Tokens (or “BAT”). Brave blocks ads by default, but you can choose to reward websites with a monthly contribution, which Brave automatically divides up between the sites you visit, based on your attention time.

Brave Payments beta
In the next stage they’re planning, it could work the other way around too: you can choose to see ads and get rewarded with a share of the tokens for doing so. BAT is a cryptocurrency and this has a barrier to entry; cryptocurrencies also have some well-reported problems which I’d better not get into here! But I think that it’s an intriguing concept.
Medium (where I’m writing this) previously had an ad-based revenue model, but they saw that it incentivised click-bait, so last year they switched to a subscription model. Like Brave’s BAT system, they divide up the revenue between the publications that you visit automatically. However, it’s not just based on reading or attention time, but also the number of ‘claps’ you give to articles.
Now as a user, I don’t like the clap feature; it feels like a burden to me, with little reward or insight to help me calibrate my claps across articles! But, although I think that their UX is a bit flawed, I really like that they’re experimenting with this. I hope that the web as a whole can learn from it; I hope that we can experiment with new user experiences and new business models too.
Because if we can find a way to have more of our customers pay us directly and be less reliant on advertising, perhaps we can focus more on our customers. As an article on Medium said:
“A funny thing happens once you completely focus your business around making paying customers happy: your product gets better”.
By taking a fresh look at how we make money online — using some of the latest web features & experimenting with the UX — perhaps together we can help to make the web a better place.
Peter O’Shaughnessy is a Developer Advocate at Samsung Internet, Samsung’s mobile web browser. He is on Mastodon at peter@toot.cafe and on Twitter at @poshaughnessy.
Tagged in Payments, Ecommerce Web Development, Web, Ecommerce, Web Development
