Using Google’s Blocks with A-Frame to make exciting scenes!
Google has recently launched blocks, blocks is a user friendly tool for 3D modelling, items made in blocks are added to a repository under a Creative Commons license.
Here is how to use these models in A-Frame:
1. Go to the objects page of blocks: https://vr.google.com/objects

2. Find an object you like

3. Download Object

4. Extract files and put them in your project
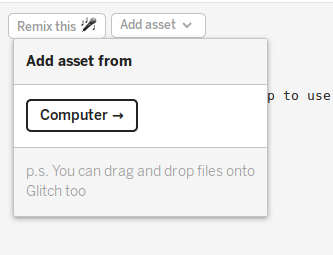
I am using https://glitch.com to build my project so I will add them to the assets folder of Glitch.

5. Use them
Make an <a-assets> tag if it does not already exist.
To that add <a-asset-item> for the material an obj.
Use obj-model="obj: #obj; mtl: #mtl” to add the object to an <a-entity> In the scene.
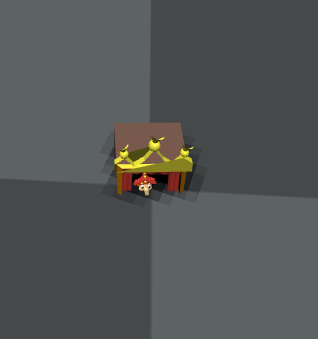
6. Oh dear it is tiny and in the floor at our feet.

7. Make it bigger, move it up and in front of the camera.
I added position and scale to make it 5x bigger and positioned two units up and 5 units away from the camera.

Final Code for this demo:
<!DOCTYPE html>
Tagged in JavaScript
By Ada Rose Cannon on July 10, 2017.
Exported from Medium on June 15, 2018.
