We now have a community-approved Progressive Web Apps logo!
Congratulations to our colleague Diego González and ❤️ to the PWA community!
The term ‘Progressive Web App’ has been around since 2015, describing an approach for developing web experiences that combine the best of the web and the best of native apps. However, up until now there hasn’t been an easy way to convey the message with a logo. (For some reason no one seemed to like mine 😉).
So earlier this month, Maxim Salnikov, creator of the PWA Slack group, initiated a call for a “community-approved” PWA logo. Submissions were welcomed from the public via Github, with the word put out on Slack and Twitter:
Two weeks later, we just had the result… We’re excited to share that Samsung Internet’s very own Diego González submitted the winning entry, with 82 votes! Drumroll please… Here it is!

The officially unofficial PWA logo
The eagle-eyed amongst you may have spotted that the cut-outs from the letters hint at the “//” from URL prefixes. The ‘W’ is highlighted because fundamentally, it’s the Web. Maxim called it “bold and universal”. Frances Berriman said “simple generally ages the best”.
Of course, PWA is not a brand name and it’s not owned by anyone. It’s just a useful term for a toolkit of features. So the logo is officially unofficial! No one has to use it, but it’s free and available for whoever wants to. The licence is CC0, i.e. dedicated to the public domain.
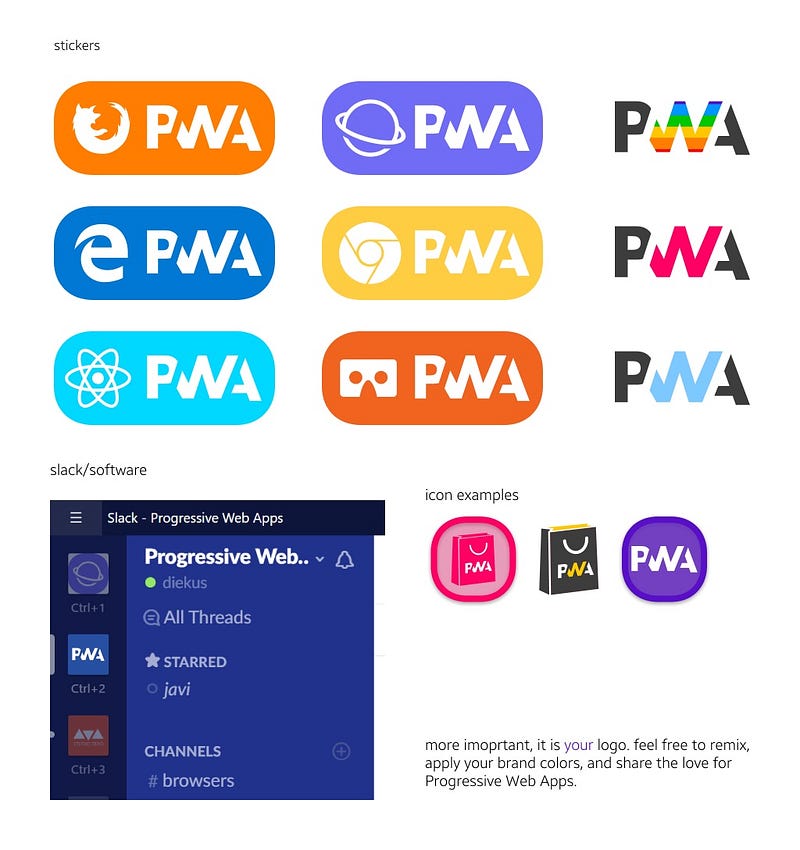
The logo is also intentionally open to customisation with your own colours and imagery. Here are some example styles and use cases:

If you would like to create your own, Diego has made a tool (a PWA of course!) to quickly generate one with your preferred colour. You can try it out at https://diekus.net/logo-pwinter/
If you want to get more creative, the vector source, rasterised samples and further guidance are all available here.
I asked Diego how he felt to hear the news:
“I’m very happy to see the power of communities and grateful to contribute to them! Let’s keep on working together on the building blocks of PWAs.”
- Diego González
Here at Samsung Internet we’ve been helping to progress the story of PWAs for a while now. We’ve been active in helping to develop the Service Worker spec, introducing PWA ambient badging and sharing demos and guides for how to get started. We’re excited that the logo could help the community and gain further recognition for PWAs!
In fact, we’ve already started to see the logo being used in the wild! I’m sure it won’t be long until we see stickers out there on people’s laptops too. Who will be the first? 😄
Let us know what you think in the comments! Oh and if you’re interested in Progressive Web Apps, you might like to join the Slack community!
Tagged in Web Development, Progressive Web App, Logo, Logo Design, Web
By Peter O’Shaughnessy on July 19, 2017.
